nodejs创建websocket连接
已被阅读 388 次 | 文章分类:javascript | 2024-10-18 00:15
创建websocket(wss、ws)和使用的简单例子
1 nodejs创建websocket
👉1 安装ws依赖
npm install --save ws
👉2 编写脚本
// index.js
const WebSocket = require('ws');
// 初始化WebSocket服务器实例
const wss = new WebSocket.Server({ port: 8085 });
wss.on('connection', function connection(ws) {
// 当客户端连接时触发
ws.on('message', function incoming(message) {
// 服务器接收到客户端发来的消息时触发
console.log('received: %s', message);
});
// 发送消息到客户端
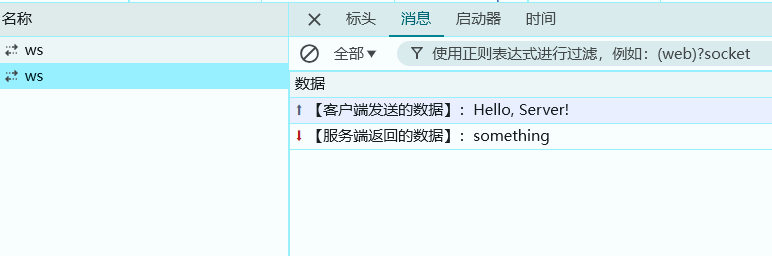
ws.send('【服务端返回的数据】:something');
});
console.log('WebSocket server is running on ws://localhost:8085');
👉2 启动服务
node index.js
// WebSocket server is running on ws://localhost:8085
2 连接websocket
新建html,使用js连接websocket服务
// 创建一个WebSocket实例,指定要连接的服务器地址
const ws = new WebSocket('ws://localhost:8085/ws');
// 当WebSocket连接打开时触发
ws.onopen = function(event) {
console.log('WebSocket 连接已打开');
// 发送一个消息到服务器
ws.send('【客户端发送的数据】:Hello, Server!');
};
// 当接收到服务器发送的消息时触发
ws.onmessage = function(event) {
console.log('收到消息: ' + event.data);
};
// 当WebSocket连接关闭时触发
ws.onclose = function(event) {
console.log('WebSocket 连接已关闭');
};
// 当有错误发生时触发
ws.onerror = function(error) {
console.error('WebSocket 出现错误: ' + error);
};
</script>

上一篇:安装和配置java环境(JDK)
下一篇:nodejs获取图片的文件头