Visual Studio Code 创建spring boot应用
已被阅读 359 次 | 文章分类:日常随笔 | 2024-12-04 23:35
介绍如何使用vscode创建一个springboot restful接口和MVC程序应用步骤
1 JAVA环境准备
以下环境如果已安装,则跳过
(1) Java环境准备:JDK安装
配置过程详见👉JDK下载与配置
(2) 构建工具配置: Maven下载和全局配置
配置过程详见👉maven安装与配置
2 VS Code依赖安装
(1) 打开vscode 安装如下两个扩展
Extension Pack for Java:在vscode中支持java代码编写和管理,介绍见👉Vs Code中安装Extension Pack for Java
Spring Boot Extension Pack:支持在vscode中创建springboot程序
3 创建应用步骤
创建spring boot应用程序,使用maven构建
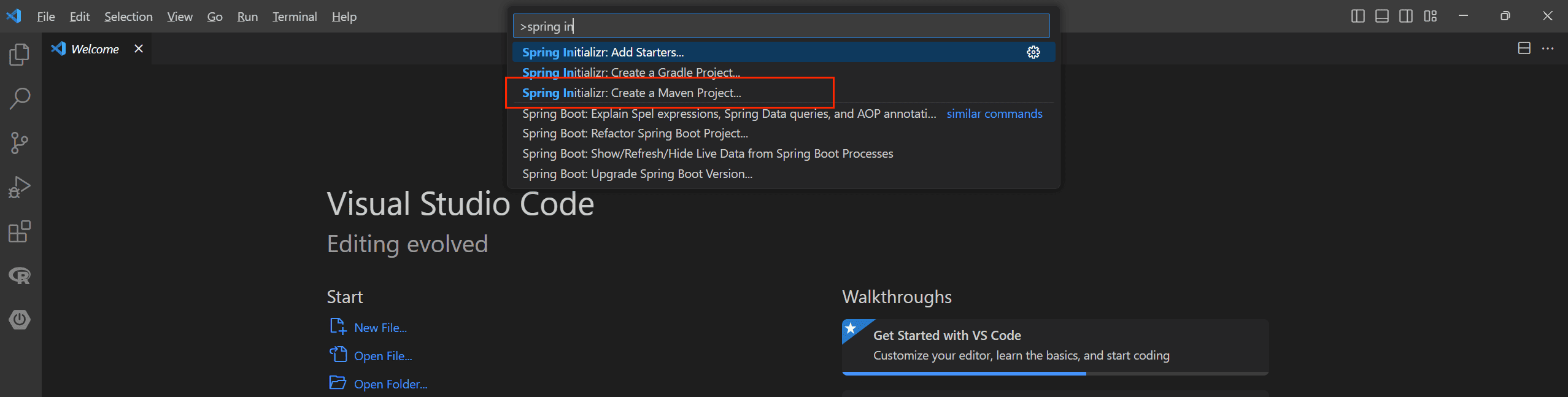
👉第一步:ctrl+shift+p打开搜索栏,输入Spring Initializr,选择Spring Initializr:Create a Maven Project

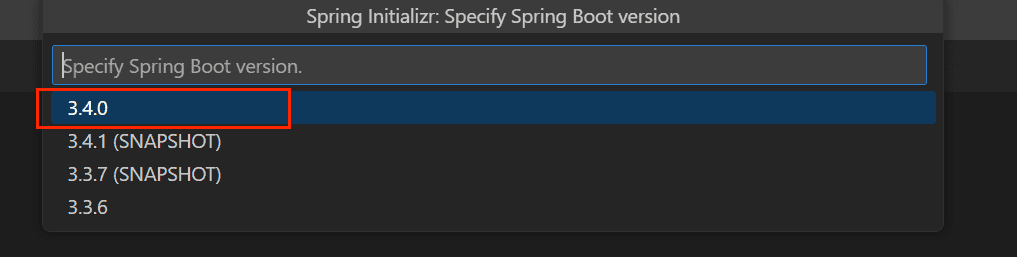
👉第二步:选择Spring Boot版本

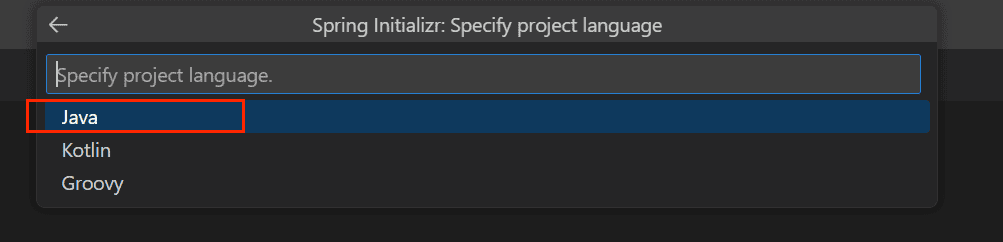
👉第三步:选择工程语言

👉第四步:设置组ID

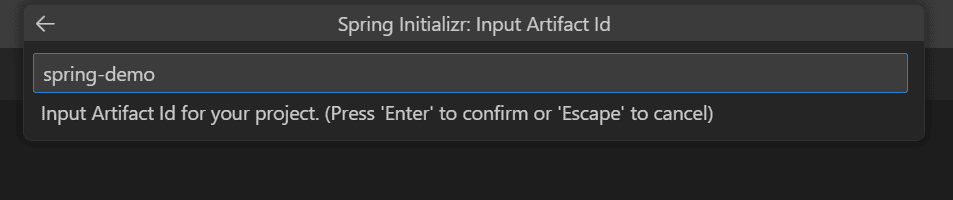
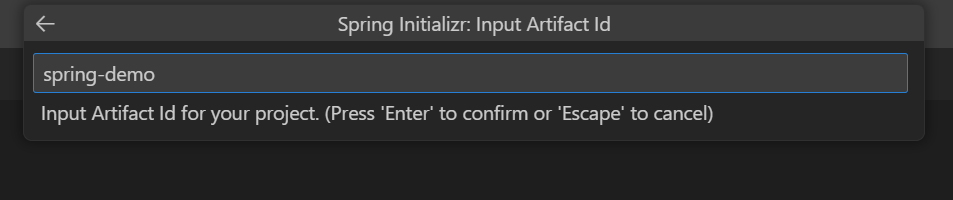
👉第五步:设置模板ID

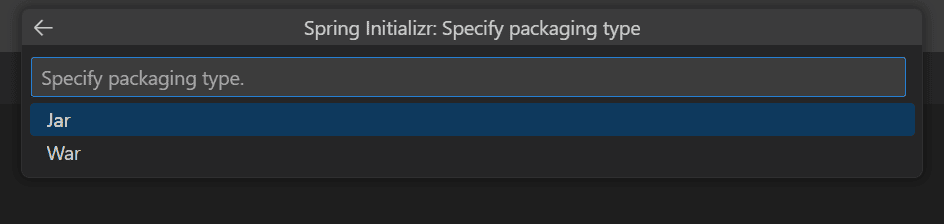
👉第六步:选择打包类型

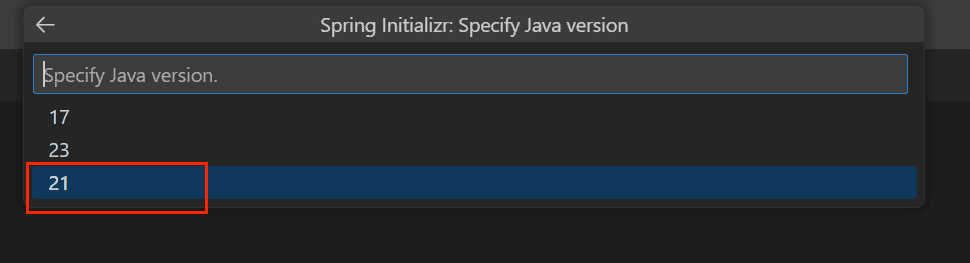
👉第七步:选择java版本

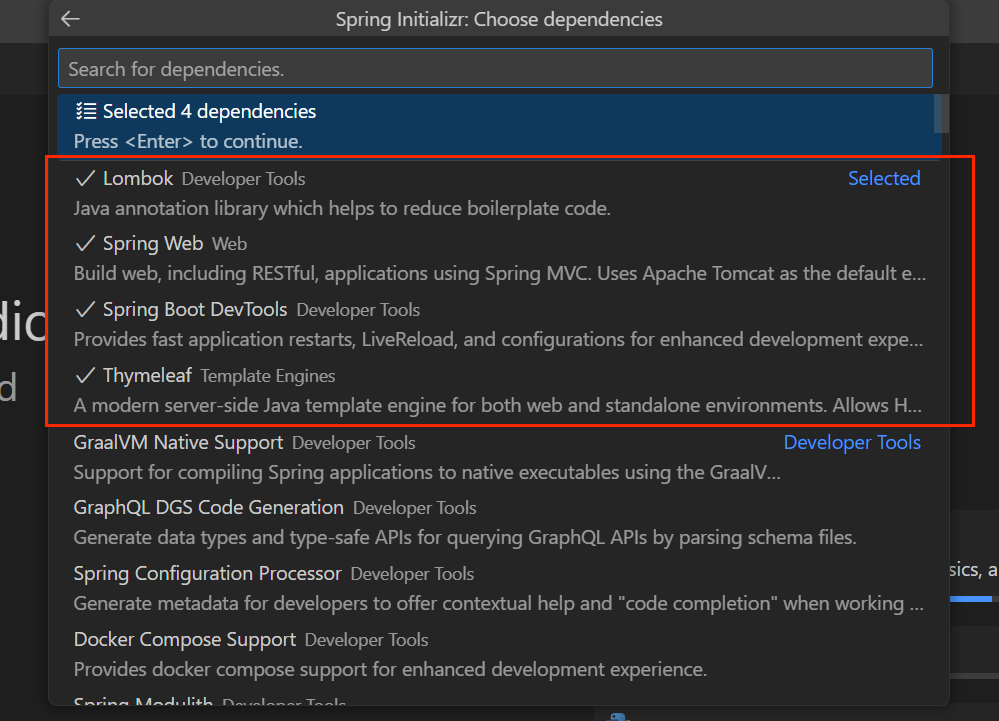
👉第八步:勾选几个依赖
Spring Boot DevTools: 支持代码修改热更新,无需重启
Spring Web: 集成Tomcat SpringMVC
Lombok: 智能生成 setter getter toString等
Thymeleaf: 模板引擎

这些依赖提前勾选后,生成工程时会自动被maven安装。也可以生成工程后,手动添加到pom.xml
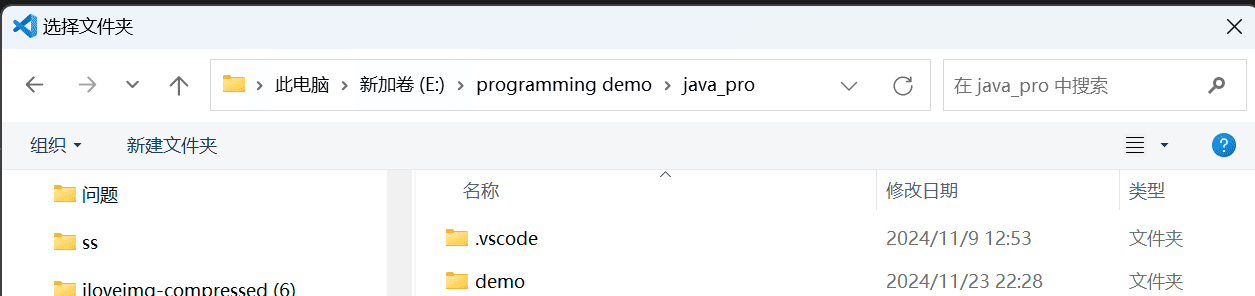
👉第九步:选择一个目录作为工程生成的根目录

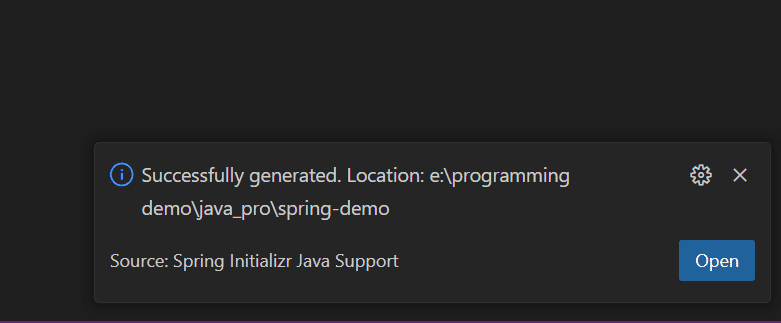
👉第十步:右下角弹窗,点击新窗口打开该工程即可

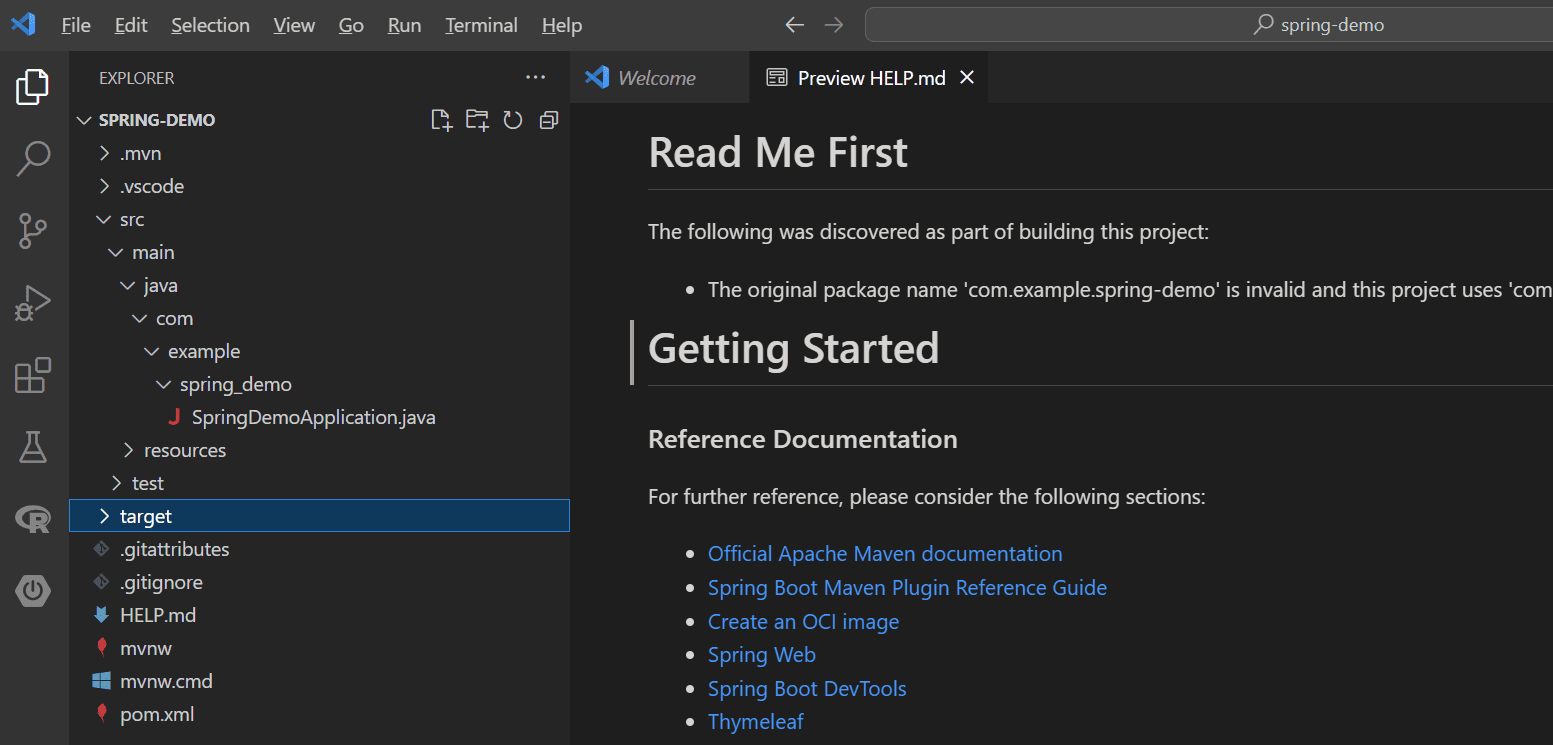
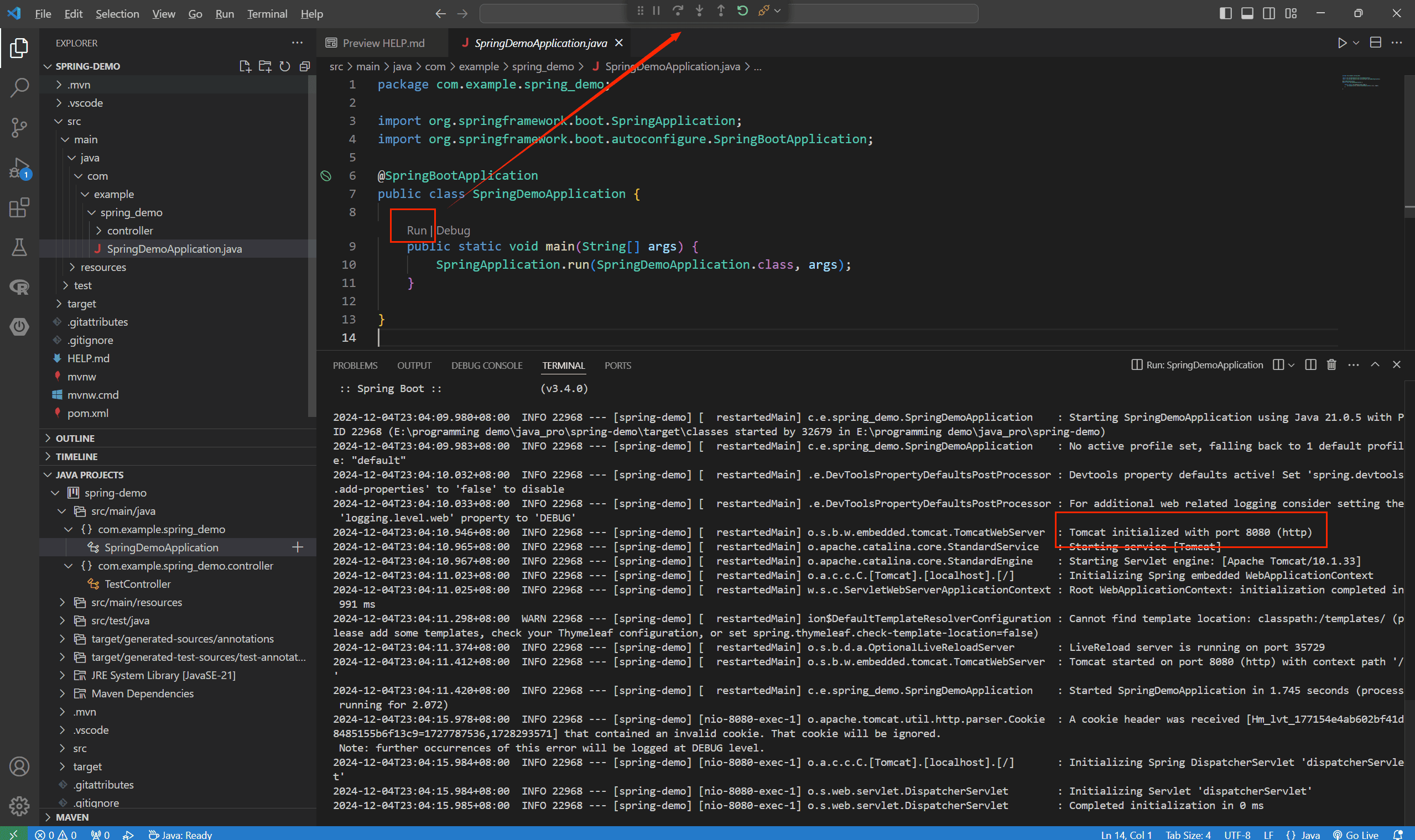
目录结构如下:

👉第十一步:点击运行,出现运行成功效果,表示spring工程创建完成

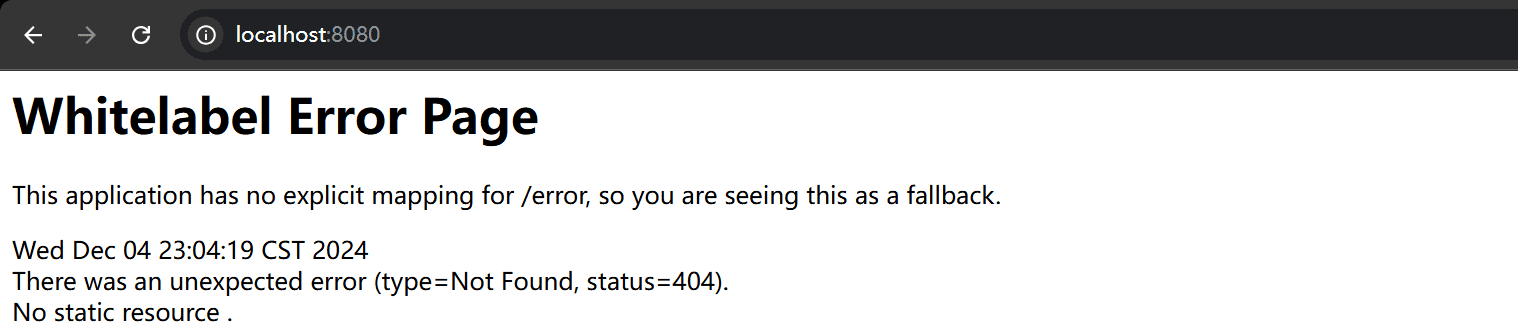
访问地址如下,因为没有指定路由资源,所以显示如下

3 创建第一个spring boot restful接口
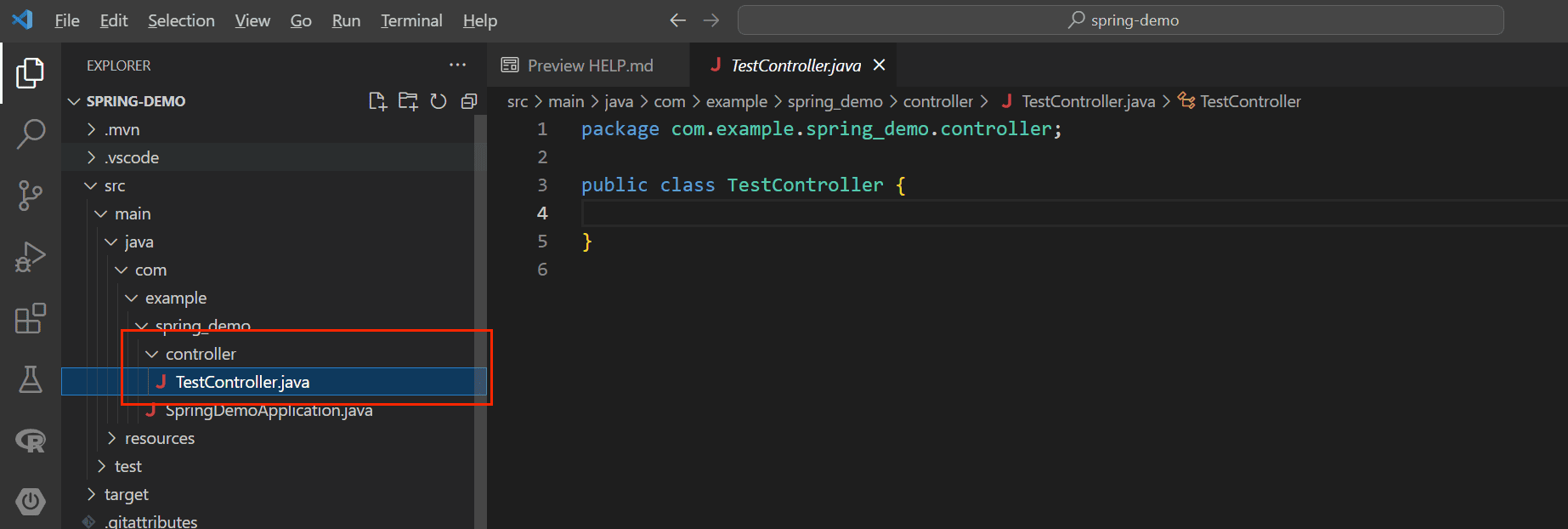
👉第一步:创建controller文件夹,并创建一个java class文件

👉第二步:键入如下代码
package com.example.spring_demo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@RequestMapping("/test")
public String testRest(){
return "欢迎使用VS Code开发的第一个springboot restful接口";
}
}
保存后,访问localhost:8080/test,结果如下

恭喜第一个接口成功了:😀
4 创建第一个spring mvc程序
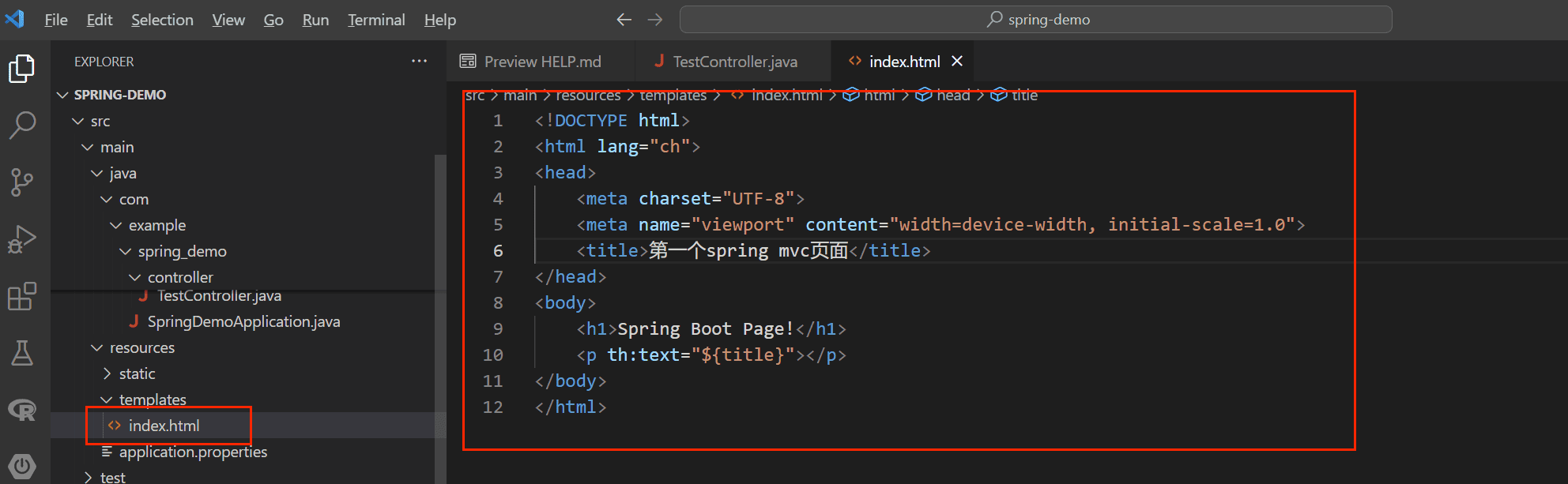
👉第一步:在template创建一个html文件,并键入如下内容;使用模板语法从controller中获取title变量的值
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个spring mvc页面</title>
</head>
<body>
<h1>Spring Boot Page!</h1>
<p th:text="${title}"></p>
</body>
</html>

👉第二步:创建一个controller,作为index.html对应的controller

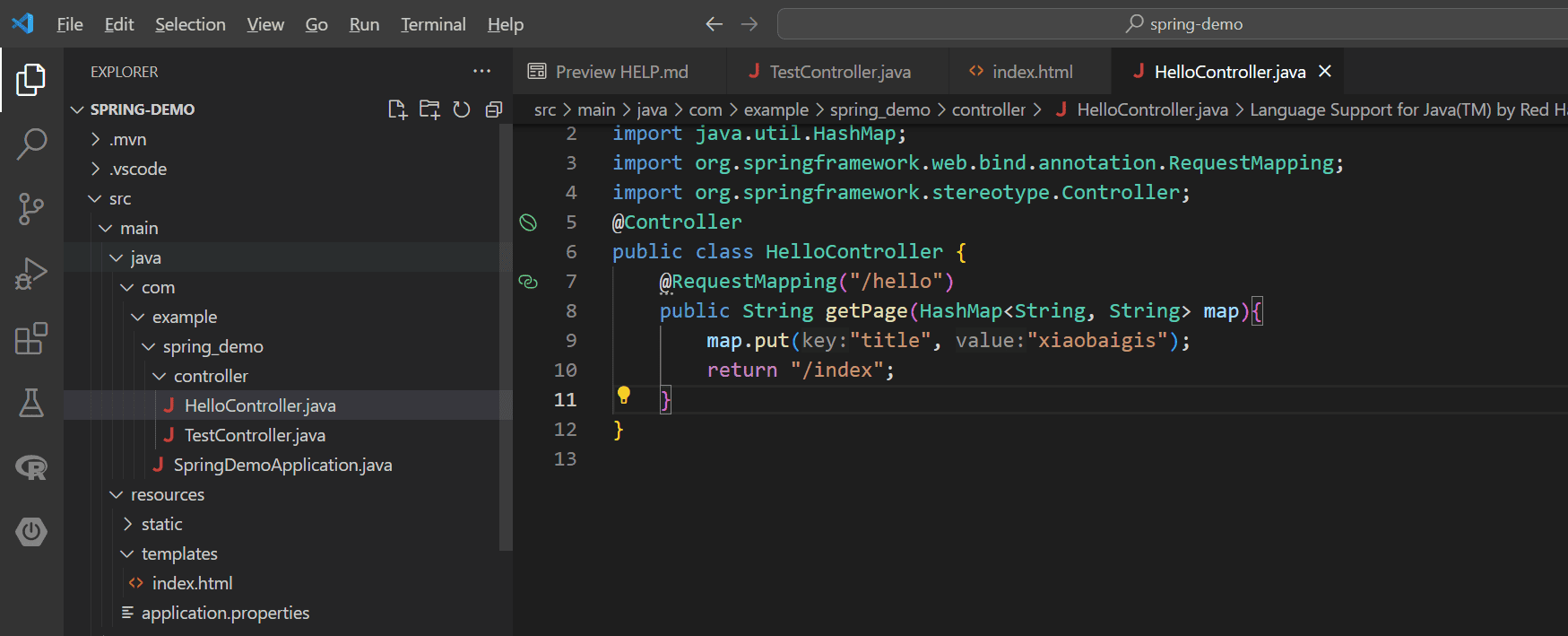
👉第三步:键入如下代码
package com.example.spring_demo.controller;
import java.util.HashMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.stereotype.Controller;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String getPage(HashMap<String, String> map){
map.put("title", "xiaobaigis");
return "/index";
}
}

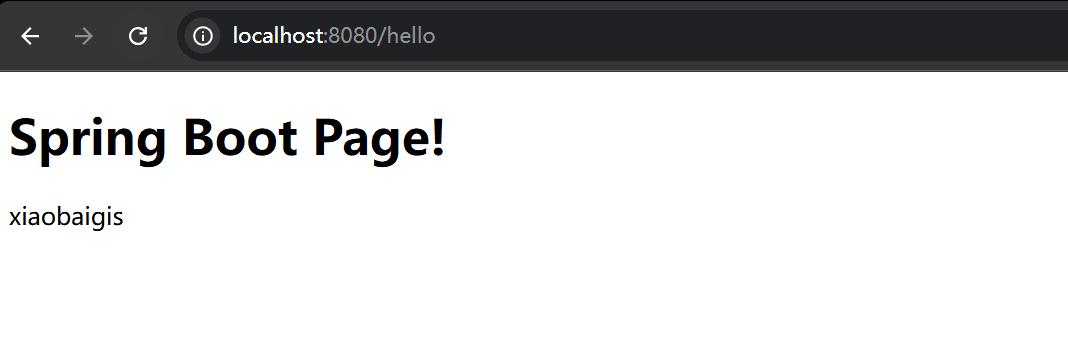
访问如下