javascript中数组的map方法会改变原数组吗
已被阅读 2358 次 | 文章分类:javascript | 2021-02-09 00:05
JavaScript的map方法可以遍历数组,使用它是否会改变原数组呢;答案取决于数组元素的类型;如果原数组的元素类型是值类型,那么使用数组的map方法,会返回一个新的数组,但不会改变原数组的内容;如果原数组的元素类型是对象,调用后也会返回一个新的数组,但可能会改变原数组,具体看下面的情况:
1 数组元素是值类型
如果一个数组arr的元素类型都是基本数据类型 比如数字或者字符串,使用map方法进行下面操作;map方法不会改变原数组
let arr=[1,2,3,4,5]
arr1=arr.map(function(item){
item+=100
return item;
})
console.log('arr',arr)
console.log('arr1',arr1)

2 数组类型是引用类型
如果数组arr的每个元素都是一个对象,使用map会是什么结果呢;这里有两种情况;map函数内部是否对元素进行赋值操作
2.1 如果map函数内对元素进行赋值操作,会改变原数组
let arr=[{
name:'张三',
age:18
},{
name:'李四',
age:23
}]
arr1=arr.map(function(item){
item.age+=13
return item;
})
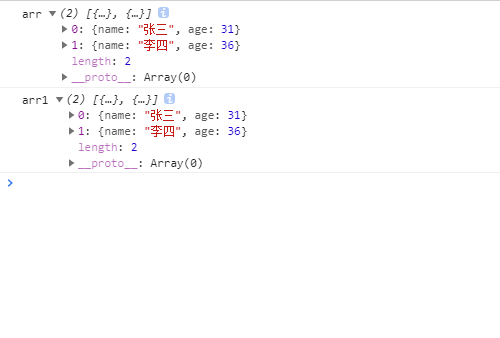
console.log('arr',arr)
console.log('arr1',arr1)

2.2 如果map函数内对元素不进行赋值操作,则不会改变原数组
let arr=[{
name:'张三',
age:18
},{
name:'李四',
age:23
}]
arr1=arr.map(function(item){
return item.age+13
})
console.log('arr',arr)
console.log('arr1',arr1)
