认识javascript值类型,引用类型及浅拷贝与深拷贝的关系
已被阅读 1535 次 | 文章分类:javascript | 2021-12-07 23:56
值类型和引用类型,以及对应浅拷贝,深拷贝问题
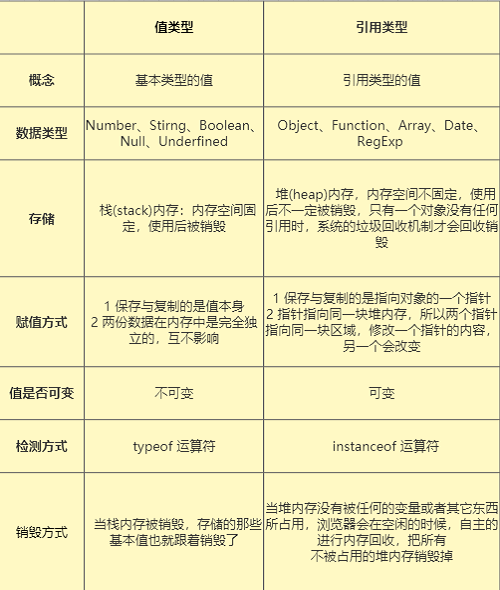
1 值类型与引用类型
javascript中值类型的数据存储在栈内存,引用类型的数据存储在堆内存;具体对比如下

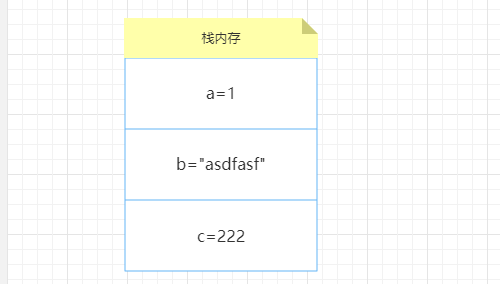
(1) 栈内存和堆内存数据存储方式
值类型的数据,存储在栈内存中;也就是直接在栈内存中开辟一个空间存储变量名和值

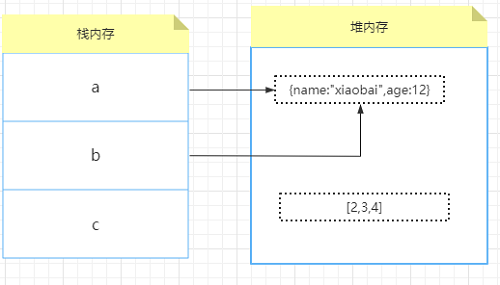
引用类型的数据,存储比较特殊;变量名就是引用类型的指针,存储在栈内存;具体的值存储在堆内存;引用类型的值在赋值时,赋值的是指针指向的堆内存,并没有重新开辟空间;所以说两个不同的变量指针,可能会指向同一块堆内存;改变一个指针的数据,就等于将另一个的堆内存数据改变了

(2) 栈内存和堆内存数据销毁方式
栈内存销毁:当栈内存被销毁后,存储的基本值也就跟着销毁了。
堆内存销毁:当堆内存没有被任何的变量或者其它占用,浏览器会在空闲的时候,自主的进行内存回收,把所有不被占用的堆内存销毁掉;即如果没有指针指向一块堆内存的时候,那么它就会被浏览器自动进行内存回收;
比如 a={name:"xiaobaigis"}这个引用类型,a指针指向一块堆内存,堆内存存储{name:"xiaobaigis"};现在让 a=null;那么{name:"xioabaigis"}对象所在的堆内存就没有指针指向它,就会被浏览器进行内存回收
2 浅拷贝与深拷贝
浅拷贝与深拷贝这个问题是出现在引用类型数据在进行赋值的情况下;浅拷贝只拷贝指针指向;共用一个堆内存空间;深拷贝新开辟堆内存空间,两个变量互不影响
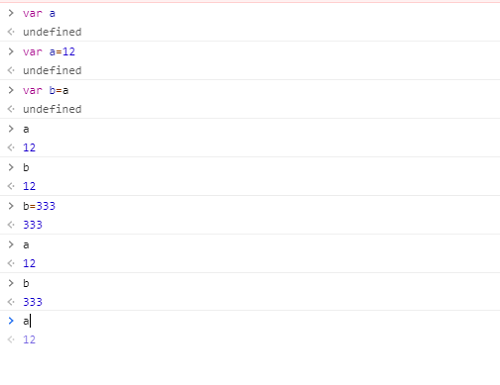
如果是值类型不存在上述问题;值类型赋值,互不影响;开辟新的内存空间

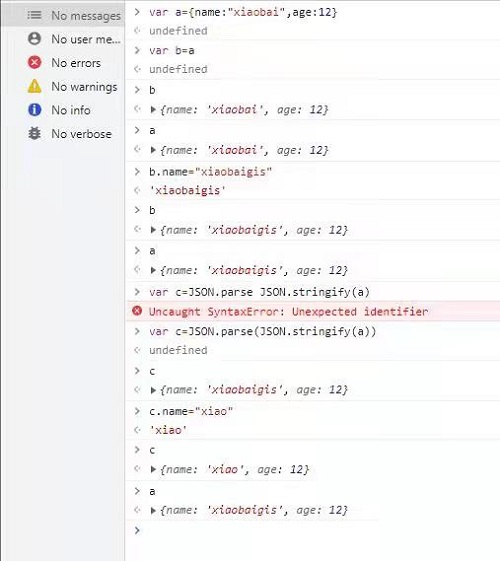
引用类型赋值比较特殊:赋值的指针指向;也就是赋值后,两个指针指向同一块区域,在控制台测试如下

解决浅拷贝最简单的方式是利用JSON的序列化和解析函数
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
通过上面方式赋值,就可以得到一个全新的引用类型对象,互不影响