openlayers调用ajax接口绘制数据库数据
已被阅读 2647 次 | 文章分类:gis随笔 | 2022-05-21 00:59
利用nodejs写restful接口,ajax调用接口获取数据;openlayers绘制点位数据
1 准备如下:
(1) nodejs: https://nodejs.org/en/download/
(1) mysql: https://dev.mysql.com/downloads/installer/
(1) openlayers: https://openlayers.org/
2 nodejs实现restful接口
2.1 新建demo文件夹,然后在其中新建main.js;
2.2 在demo文件夹下运行命令行 npm install --save express;安装express库

2.3 输入如下代码
// 引入express模块 commonjs规范引入
const express = require('express')
// 实例化 express
const app = express()
// 定义要返回的值,后面可以从数据库查询返回
let json = {
code: 200,
msg: '请求成功',
data: {
userId: '123456',
name: 'xiaobai',
blog: 'http://www.xiaobaigis.com'
}
}
// 定义接口类型以及地址
app.get("/api/data", function (req, res) {
res.send(json)
})
// 启动服务器
app.listen(5438, function () {
console.log("启动服务 http://localhost:5438 ")
})
2.3 运行 node api.js

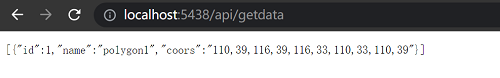
2.4 浏览器访问 localhost:5438/api/data
3 nodejs读取mysql数据
3.1 连接mysql
安装mysql的nodejs驱动:npm install mysql --save
然后键入如下代码
const mysql = require("mysql");
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '',
database : 'demo'
});
我们没有设置密码,所以就不用填写密码,数据库是demo;可以自己新建一个
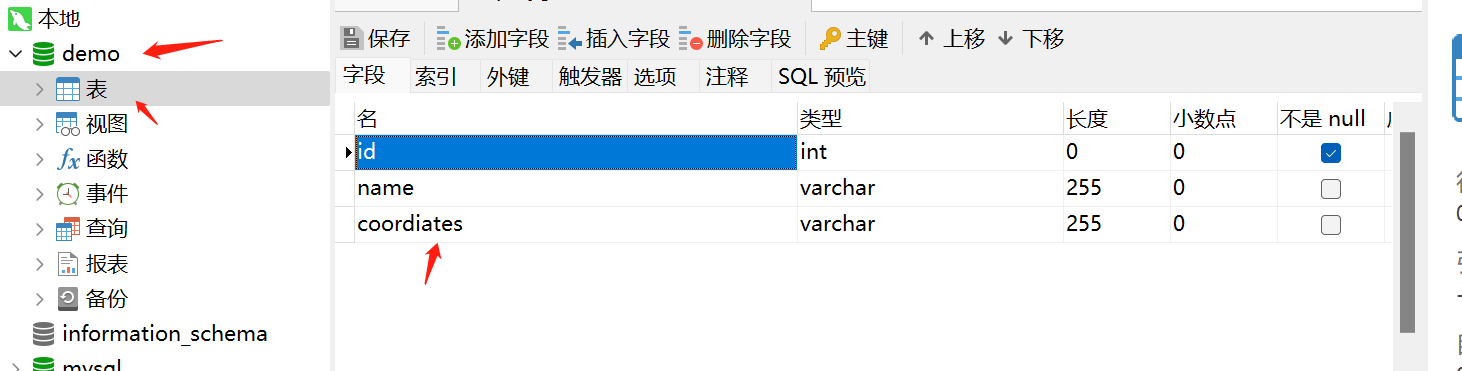
3.2 键入数据;新建数据库,新建表,添加字段
mysql管理工具使用navicat

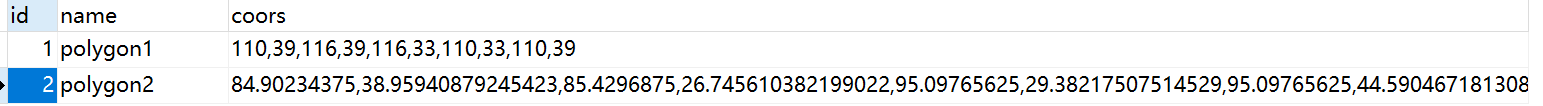
放两条数据进去:

4 nodejs读取mysql数据并以restful接口方式返回
全部代码:
// 引入express模块 commonjs规范引入
const express = require('express')
// 实例化 express
const app = express()
// 配置跨域
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
})
const mysql = require("mysql");
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '',
database : 'demo'
});
connection.connect((err)=>{
if(err) throw err;
console.log('成功')
});
// 查询数据表polygon1
let sql = 'SELECT * FROM polygon'
connection.query(sql, function (error, results, fields) {
if (error) throw error;
console.log('查询结果', results);
// 定义接口类型以及地址
app.get("/api/data", function (req, res) {
res.send(results)
})
// 启动服务器
app.listen(5438, function () {
console.log("启动服务 http://localhost:5438 ")
})
});
这样就可以以restful的方式请求到数据库数据了;

5 前端渲染
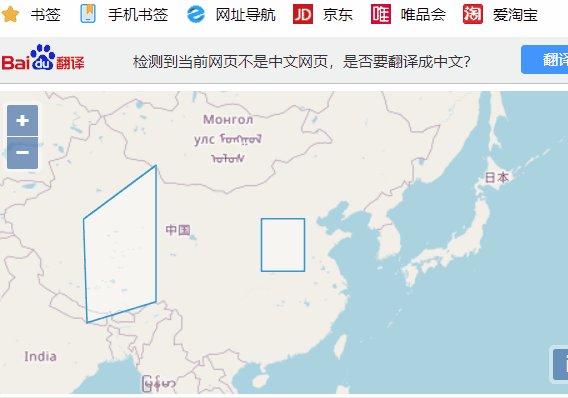
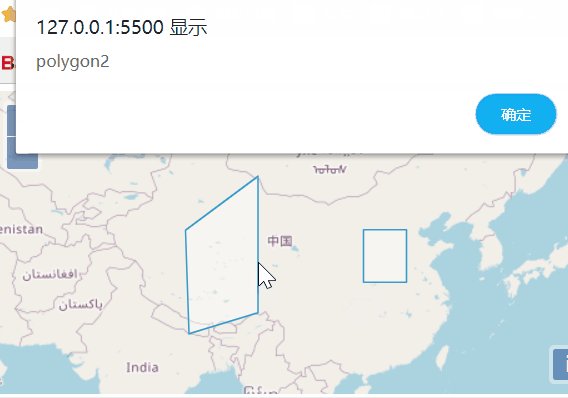
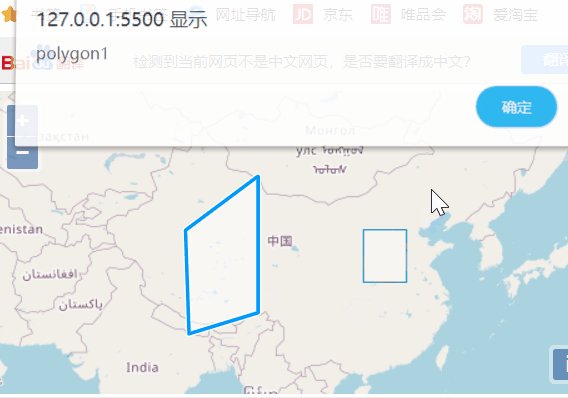
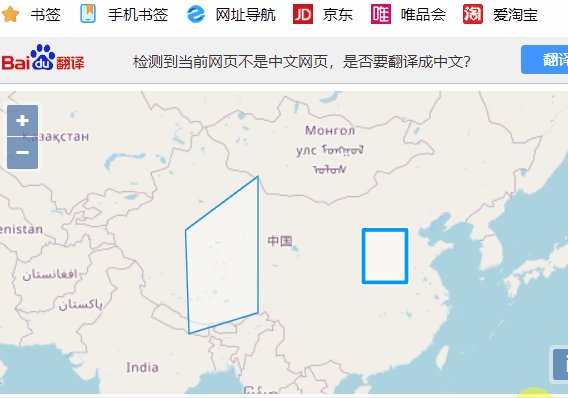
效果:

全部代码
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="./ol/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="./ol/ol.js" type="text/javascript"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<!-- 地图容器 -->
<div id="map"></div>
<script type="text/javascript">
// 创建地图
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([110,39]),
zoom: 4
})
});
// 创建source
var vectorSource = new ol.source.Vector();
// 创建layer
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
// 添加图层
map.addLayer(vectorLayer);
// 请求多边形数据
axios.get('http://localhost:5438/api/getdata')
.then(function (response) {
// 处理字符串坐标为数组
// let coorStr=response.data[0].coors
response.data.forEach((item)=>{
addFeature(item)
})
})
.catch(function (error) {
console.log(error);
});
function addFeature(item){
let coors=[],result=[];
item.coors.split(",").map((coor)=>{
coor=Number(coor)
coors.push(coor)
})
while(coors.length>0){
result.push(coors.splice(0,2))
}
// 创建feature
var polygon = new ol.geom.Polygon([result]);
polygon.applyTransform(ol.proj.getTransform('EPSG:4326', 'EPSG:3857'));
var feature = new ol.Feature({
geometry:polygon,
name:item.name
});
// 添加feature
vectorSource.addFeature(feature);
}
// 点击事件获取多边形属性
var selectClick = new ol.interaction.Select();
map.addInteraction(selectClick);
selectClick.on('select', function(e) {
var features=e.target.getFeatures().getArray();
var property=features[0].getProperties();
debugger;
alert(property.name)
})
</script>
</body>
</html>
- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 【天地图403错误】key不正确或者设置白名单引起
- 3 cesium(一):认识CZML对象
- 4 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 5 openlayers实现流动箭头样式的路线
- 6 【GIS实践:多维工具】ArcGIS打开nc数据
- 7 【GIS效果:旋转】cesium 实现绕点旋转效果
- 8 【GIS效果:立体多边形】使用js绘制阴影多边形
- 9 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 10 Landsat8卫星的波段和波段组合