openlayers 鼠标交互编辑与拖曳地理要素
已被阅读 3667 次 | 文章分类:Openlayers | 2020-01-05 22:12
openlayers提供使用鼠标交互编辑,拖曳地图上叠加的几何要素api,该API适合哪些功能呢,可以任意编辑以及拖曳要素,然后触发指定事件,拖曳开始以及结束事件;并可获取features,将其转化为Geojson文件保存;本文不涉及保存至数据库,可自行保存geojson文件
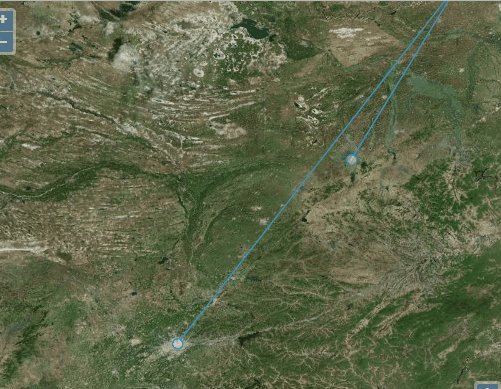
一:选中要素-select事件
在线编辑与拖曳的前提是选中要素,所以先认识下鼠标选中事件,通过select事件可以获取单击要素信息
let selectClick = new ol.interaction.Select();
map.addInteraction(selectClick);
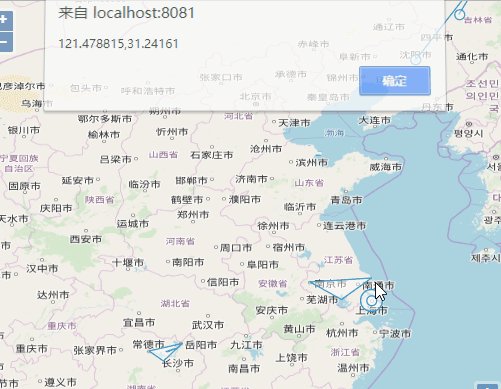
selectClick.on("select", function(e) {
let feature = e.target.getFeatures().getArray()[0];
let coor = feature.getGeometry().getCoordinates();
alert(coor);
});
如上新建一个select对象,然后通过自身的选择事件,即可获取地图上显示的任意要素信息

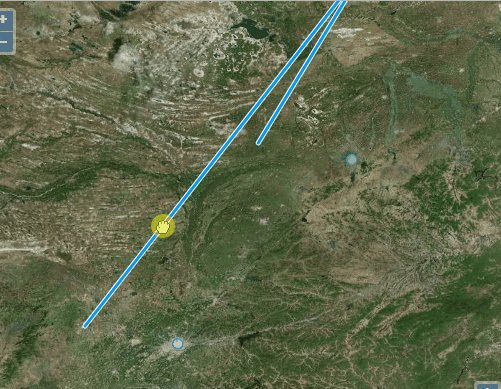
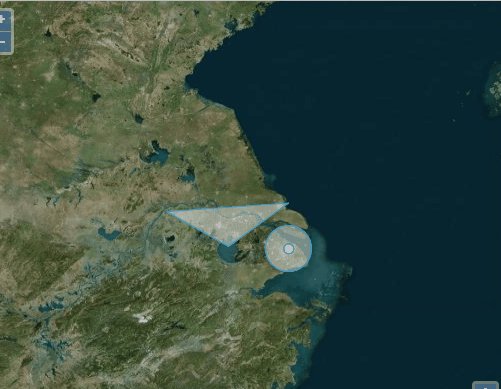
二:拖曳要素-translate事件
拖曳要素需要往地图添加两个事件,选择事件以及拖曳事件,如下
let select = new ol.interaction.Select();
let translate = new ol.interaction.Translate({
features: select.getFeatures()
});
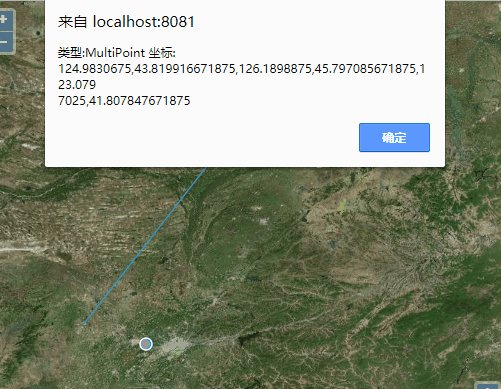
translate.on("translateend", function(evt) {
let geometry = evt.features.getArray()[0].getGeometry();
alert(
"类型:" + geometry.getType() + " 坐标:" + geometry.getCoordinates()
);
});
map.addInteraction(select);
map.addInteraction(translate);

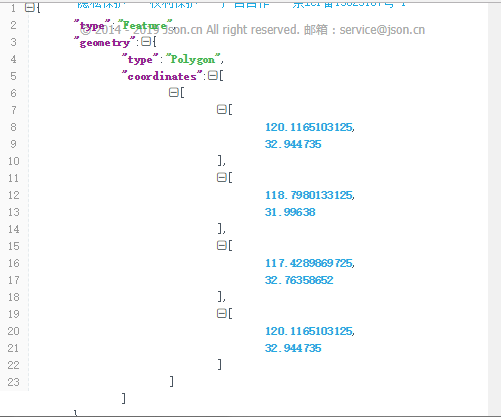
当然如果需要做在线编辑获取features坐标的功能,可以通过以下方式将features转换为geojson文件;
let GeoJSON = new ol.format.GeoJSON();
let geojson = GeoJSON.writeFeature(evt.features.getArray()[0]);

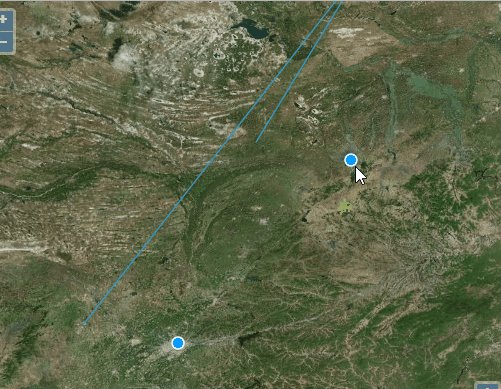
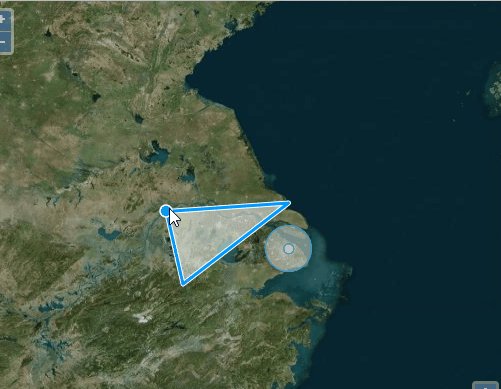
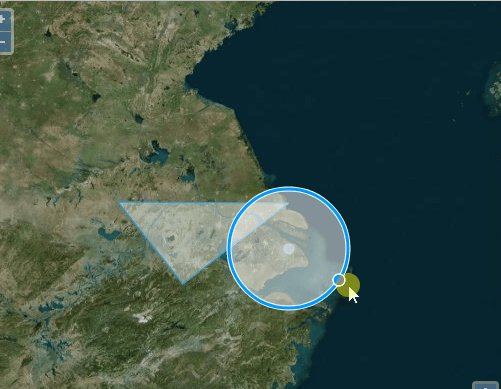
三:编辑要素-modify事件
编辑要素交互事件;可以编辑诸如点、线、多边形等要素;openlayers事件一般会提供开始以及结束的交互事件方便我们使用,提高用户体验
var select = new ol.interaction.Select({
wrapX: false
});
var modify = new ol.interaction.Modify({
features: select.getFeatures()
});
modify.on("modifyend", function(e) {
console.log(
e.features
.getArray()[0]
.getGeometry()
.getType()
);
});
map.addInteraction(select);
map.addInteraction(modify);

- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 【天地图403错误】key不正确或者设置白名单引起
- 3 cesium(一):认识CZML对象
- 4 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 5 openlayers实现流动箭头样式的路线
- 6 【GIS效果:旋转】cesium 实现绕点旋转效果
- 7 【GIS效果:立体多边形】使用js绘制阴影多边形
- 8 【GIS实践:多维工具】ArcGIS打开nc数据
- 9 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 10 【openalyers效果:地图范围裁剪】控制地图显示范围的三种方式