实现地图闪烁点的几种方式
已被阅读 6499 次 | 文章分类:Openlayers | 2020-03-07 22:23
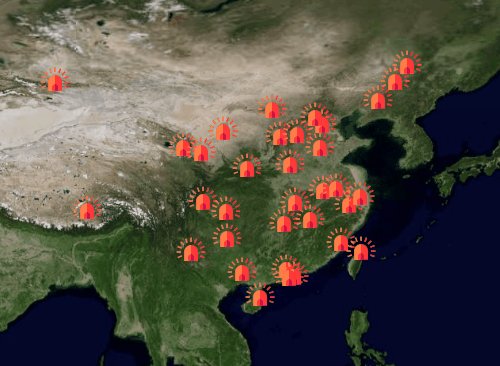
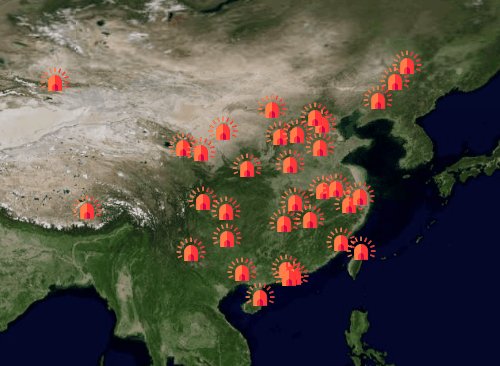
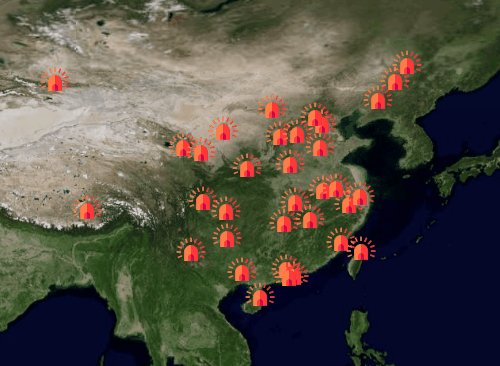
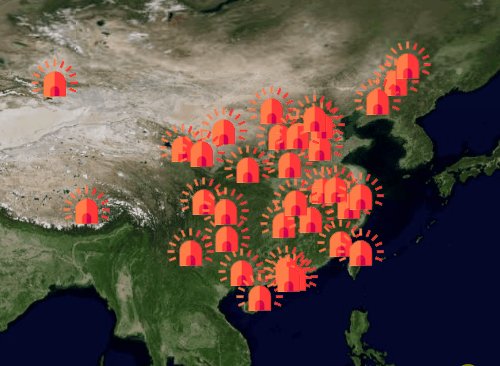
在用地图表达一些空间数据的时候,为了更加突出加强某些要素的位置信息,会考虑使用闪烁图标来表示,这里以openlayers为例实现的一些方式
一:基础思路
可以根据具体需求做这个图标闪烁的功能;下面我介绍一下通过定义点样式和overlay层的方式
二:定义点图标样式的方式
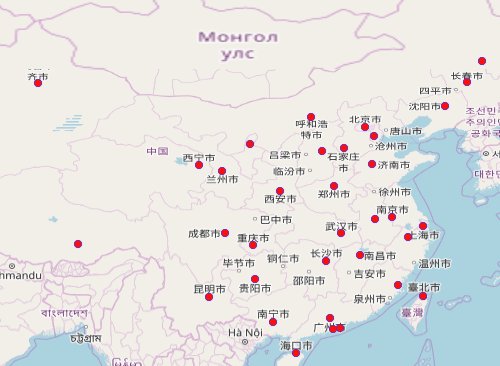
(1) 创建一个矢量图层,然后定义我们的点坐标,设置一个图片样式



创建一个普通图标点的方式如下
/**
* 点样式
*/
import { Map, View, Feature } from 'ol';
import { Point } from 'ol/geom';
import { Tile as TileLayer, Vector as VectorLayer } from 'ol/layer';
import { XYZ as XYZSource, Vector as VectorSource } from 'ol/source';
import * as Style from 'ol/style';
import 'ol/ol.css';
let map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new XYZSource({
url: 'http://localhost:8084/tiles/{z}/{x}/{y}.png'
})
})
],
view: new View({
center: [102, 34],
zoom: 3,
projection: 'EPSG:4326'
})
});
let source = new VectorSource({
features: []
});
let layer = new VectorLayer({
source: source,
style: function() {
return new Style.Style({
image: new Style.Icon({
src: './static/imgs/warning.png',
scale: 0.5
})
});
}
});
map.addLayer(layer);
var feature = new Feature({
geometry: new Point([121, 31])
});
source.addFeature(feature);
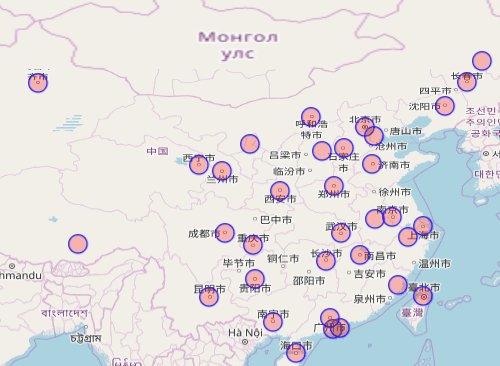
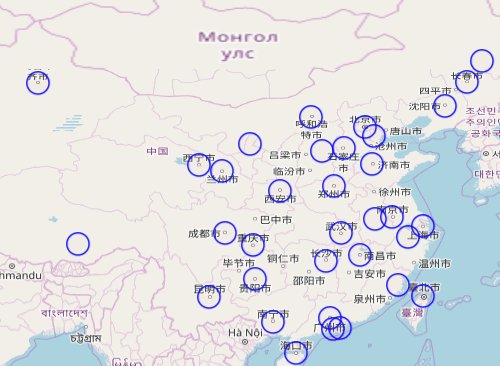
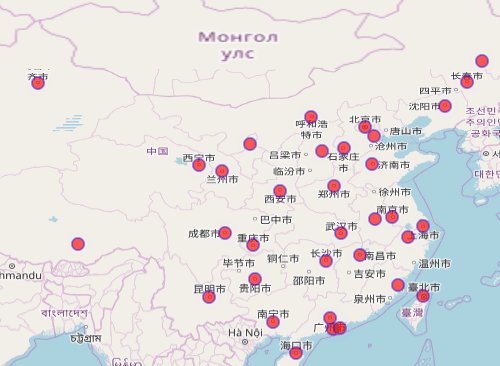
openlayers的layer和feature都提供了setImage()方法,feature就是其中一个点,所以可以根据需求,要么设置整个图层闪烁,要么设置你想闪烁的个别feature