【GIS效果:点扩散】openlayers 借助postcompose事件实现点动态扩散效果
已被阅读 5521 次 | 文章分类:OpenLayers | 2021-11-14 21:39
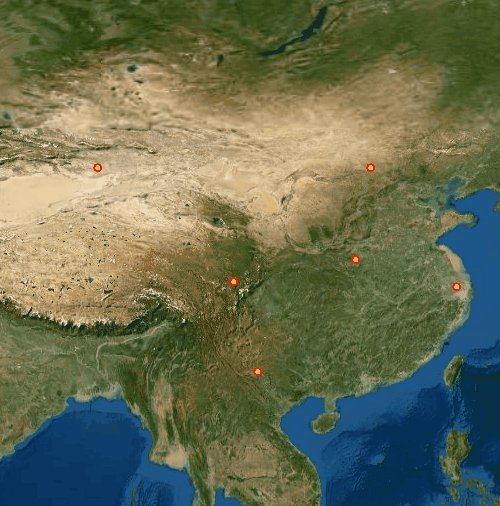
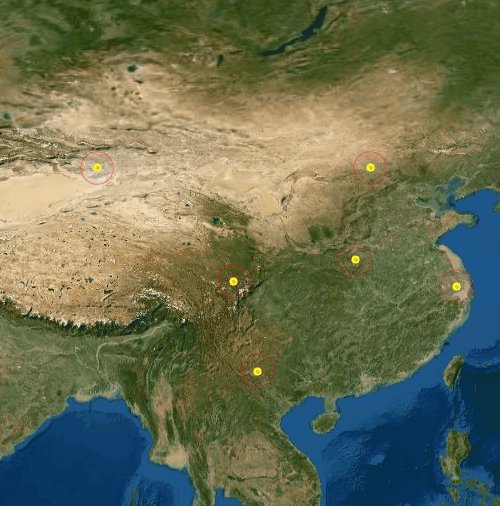
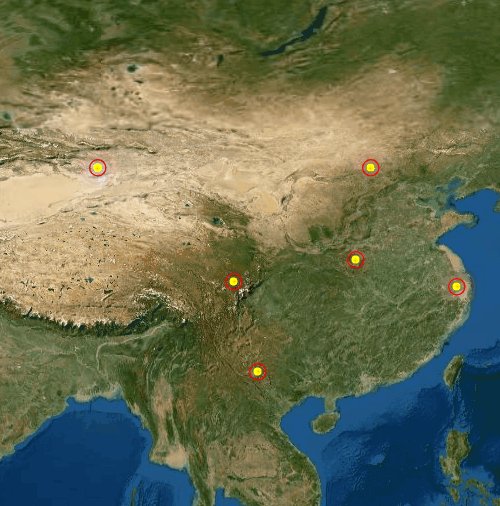
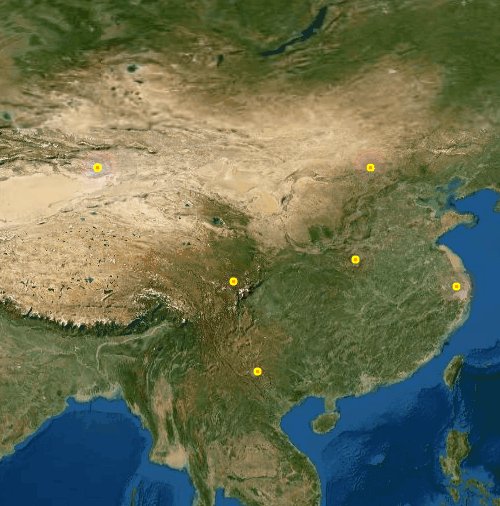
实现点动态扩散效果,即点圈有小变大,由明变暗的不间断动态变化过程
1 实现效果

2 实现原理
postcompose事件:这个事件在地图渲染时会触发,渲染结束不再触发和执行
map.render():通过调用map.render()方法,可以再次触发postcompose事件;
所以结合这两个方法,地图渲染时执行一次回调函数,回调函数中再次激活地图postcompose事件,依次达到递归改变样式,回调函数中实现每次更新点圈的透明度和半径即可
3 全部代码
全部代码如下,可以直接运行
<!DOCTYPE html>
<html>
<head>
<title>点扩散效果</title>
<link rel="stylesheet" href="./data/ol.css" type="text/css" />
<script src="./data/ol-debug.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var esriMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}'
}),
title:"ESRI影像"
})
var map = new ol.Map({
target: "map",
layers: [
esriMapLayer
],
view: new ol.View({
center: [112, 34],
zoom: 5,
projection: "EPSG:4326"
})
})
// 定义一个矢量图层,用于打点
var pointAnimationLayer = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: "yellow"
}),
radius: 4
})
})
})
map.addLayer(pointAnimationLayer)
// 随机点坐标
var points = [[112.4, 33.5],[113.7, 41.6],[121.3, 31.2],[103.8, 23.7],[89.7, 41.6],[101.7, 31.6]]
// 将点添加到图层
points.forEach(element => {
var feature = new ol.Feature({
geometry: new ol.geom.Point(element)
})
pointAnimationLayer.getSource().addFeature(feature)
})
// map渲染事件,回调动画
map.on("postcompose", animation)
// 样式中的半径变量,通过不断刷新点样式的半径来实现点动态扩散
var radius = 1
// 动画
function animation(event) {
if (radius >= 20) {
radius = 0
}
var opacity = (20 - radius) * (1 / 10) //不透明度
var pointStyle = new ol.style.Style({
image: new ol.style.Circle({
radius: radius,
stroke: new ol.style.Stroke({
color: "rgba(255,0,0" + opacity + ")",
width: 2 - radius / 10
})
})
})
var features = pointAnimationLayer.getSource().getFeatures()
var vectorContext = event.vectorContext
vectorContext.setStyle(pointStyle)
features.forEach(element => {
var geom = element.getGeometry()
vectorContext.drawGeometry(geom)
})
radius = radius + 0.3
// 触发map的postcompose事件
map.render()
}
</script>
</body>
</html>