ArcGIS API For JavaScrip入门 (2)-使用 ArcGIS.com 构建 Web 地图
已被阅读 2820 次 | 文章分类:ArcGIS API For Javascript | 2022-01-02 22:46
该应用程序使用 ArcGIS API for Javascript 构建一个显示来自ArcGIS.com的 web 地图的应用程序。
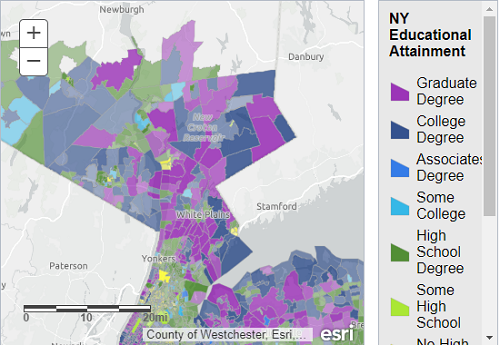
效果

1 构建网络地图
在ArcGIS.com地图查看器中,允许你快速轻松地创建和共享Web地图,告诉你数据的有趣的故事。他们可能会解释人们在哪里购买房屋,海面温度正在变化的地方,或者大象在夏季迁徙的地方。这些地图共享信息而不仅仅是数据。
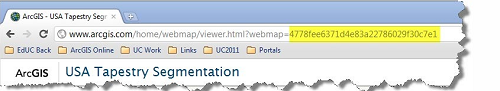
创建 web 地图后,复制 web 地图 ID 以用于本教程的其余部分。要查找 ID,请在 ArcGIS.com 中查看您的 web 地图并注意 URL 包含唯一的地图标识符。

2 从你的 ArcGIS.com Web 地图创建地图应用程序
以下步骤将允许你的应用程序访问 ArcGIS.com Web 地图。第一步是在沙箱中打开教程示例,将源代码部分的代码替换为以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Create a Web Map</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.39/esri/css/esri.css">
<style>
html,body,#mapDiv,.map.container{
padding:0;
margin:0;
height:100%;
}
</style>
<script>var dojoConfig = { parseOnLoad:true };</script>
<script src="https://js.arcgis.com/3.39compact/"></script>
<script>
var map;
require(["esri/map"], function(Map){
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>
接下来,我们将"esri/arcgis/utils"模块添加到require列表中,使我们能够访问该方法。
require([
"esri/map",
"esri/arcgis/utils",
], function(Map, arcgisUtils){
});
现在已准备好使用该createMap方法。此方法采用 web 地图 ID 和可选的地图参数,并根据 web 地图内容创建地图。在 web 地图中定义的任何符号系统、弹出窗口、图层可见性等都将被地图应用
require([
"esri/map",
"esri/arcgis/utils"
], function(Map, arcgisUtils){
arcgisUtils.createMap(<<Web Map Id>>, "mapDiv").then(function (response) {
map = response.map;
});
});
运行应用程序并注意显示来自 ArcGIS.com 的 web 地图。地图将显示你在 ArcGIS.com 中定义的符号系统和弹出信息。
3 添加图例
让我们尝试向测试应用程序添加图例。
将一个 div 添加到html现有地图 div 下方的应用程序部分。这个 div 将保存我们的图例小部件。
<div id="mapDiv"></div>
<div id="legendDiv"></div>
添加 css 以将图例定位在地图的右上角。
html,body,#mapDiv,.map.container{
padding:0;
margin:0;
height:100%;
}
#legendDiv{
background-color: #fff;
position: absolute !important;
z-index: 99;
top:10px;
right:20px;
}
接下来,我们添加加载 Legend 小部件的代码。
require([
"esri/map",
"esri/arcgis/utils",
"esri/dijit/Legend",
], function (Map, arcgisUtils, Legend) {
...
然后,使用该getLegendLayers方法构建图例图层数组。最后我们将该函数的输出作为layerInfos构造函数选项传递给 Legend 小部件,以将图例限制为仅操作层。
arcgisUtils.createMap("1a40fa5cc1ab4569b79f45444d728067", "mapDiv").then(function (response) {
map = response.map;
var legend = new Legend({
map: map,
layerInfos:(arcgisUtils.getLegendLayers(response))
}, "legendDiv");
legend.startup();
});
现在,当您运行应用程序时,图例应显示在地图的右上角。