ArcGIS API For JavaScrip入门 (4)-路线小部件
已被阅读 1630 次 | 文章分类:ArcGIS API For Javascript | 2022-01-03 14:29
介绍如何将“方向”小部件添加到地图;小部件esri都使用dojo框架,dojo类似一个ui框架;所以入门后大家可以自行选择使用与否,用普通div代替亦可
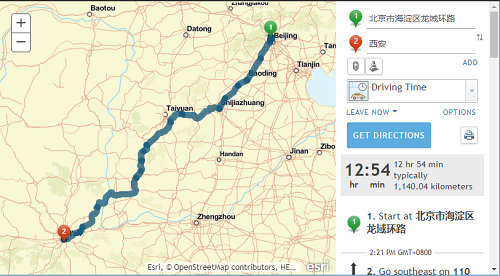
1 路线小部件简介
添加到页面以及对地图的路线。本教程介绍如何将“方向”小部件添加到地图、自定义页面布局以在地图旁边的侧栏中显示“方向”小部件,并可选择指定您自己的网络分析服务而不是默认路由服务。
在开始之前,需要一个包含地图的页面。如果没有或知道如何创建一个,请参阅创建地图示例。还需要订阅具有 World Network Analysis 的 ArcGIS.com。或者,也可以使用自己的 ArcGIS Server 网络分析服务。此外,请确保使用的是最新的 ArcGIS API for JavaScript。方向小部件首先在 3.4 版中可用,并且在所有后续版本中都可用。
2 加载路线小部件
用require()加载esri/dijit/Directions模块和别名Directions的回调函数。加载几个简化页面布局的 Dojo 布局模块。更多关于第五步和第六步中的布局模块。
require([
"esri/map",
"esri/dijit/Directions",
"dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane"
], function (Map, Directions, parser) {
// code goes here
});
3 为小部件添加一个 DOM 元素
添加一个新的div元素,此元素将包含小部件的用户界面。
<div id="dir"></div>
4 创建方向小部件的实例
向页面添加新的路线小部件。在构造函数中,有几个选项可用于小部件的第一个参数options。创建小部件后,一定要调用startup()
var directions = new Directions({
map: map
}, "dir");
directions.startup();
在上面的代码中,map指定此小部件与哪个地图相关联。第二个参数 ,srcNodeRef指定将在其中创建此小部件的 DOM 元素的 ID。其他可用选项可以在类参考页面找到。 方向小部件使用世界网络分析作为默认服务来计算行车路线。使用此服务需要 ArcGIS Online 订阅。默认情况下,使用 ArcGIS.com 执行路由任务时需要日志。如果您有要用于计算方向的 ArcGIS Server 网络分析服务,请使用“方向”微件routeTaskUrl构造函数参数指定该服务的 url 。另请参阅下面的“使用您自己的网络分析服务”部分。


5 使用标记创建布局小部件
要使用在第二步中加载的布局小部件,请添加一些具有自定义属性的 DOM 元素。下面的标记设置了一个带有两个内容窗格的边框容器:一个用于地图,另一个用于方向小部件。
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;">
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'"
style="width:250px;">
<div id="dir"></div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'">
</div>
</div>
6 解析小部件
一旦 Dojo 布局小部件的标记就位,就需要解析它们。可以使用它dojoConfig.parseOnLoad来执行此操作,但推荐的方法是加载 dojo/parser 并显式调用 parser.parse()。
require([
"esri/map",
"esri/dijit/Directions",
"dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane"
], function (Map, Directions, parser) {
// call the parser
parser.parse();
// additional code to create a map and directions widget
});
7 使用自己的网络分析服务
如果更喜欢使用自己的网络分析服务而不是默认的 World Routing Service,我们可以routeTaskUrl在构造函数中指定一个带有指向自己的网络分析服务的 URL 路径的选项。例如:
var directions = new Directions({
map: map,
routeTaskUrl: "https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Network/USA/NAServer/Route",
}, "dir");
实例地址:https://developers.arcgis.com/javascript/3/samples/widget_directions_basic/

- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 cesium(一):认识CZML对象
- 3 【天地图403错误】key不正确或者设置白名单引起
- 4 openlayers实现流动箭头样式的路线
- 5 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 6 【GIS效果:旋转】cesium 实现绕点旋转效果
- 7 【GIS效果:立体多边形】使用js绘制阴影多边形
- 8 【openalyers效果:地图范围裁剪】控制地图显示范围的三种方式
- 9 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 10 【GIS效果:淹没水体】cesium 淹没分析效果实现