OpenLayers入门教程(一):加载简单在线地图
已被阅读 2481 次 | 文章分类:OpenLayers | 2018-06-28 22:04
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问,这是一篇入门教程,简单介绍如何使用openlayers库来加载一个简单的地图
一:入门实例
1.登录OpenLayers官网,可以看到主要有四个学习模块,改篇文章结合基本模块介绍

2.新建一个html文件,然后直接拷贝官方demo,对于具体代码的功能分析课参考官网,如果对于有些同学对于英文版不太适应,可右键鼠标对网页进行翻译(谷歌浏览器)
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v5.0.0/css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="https://openlayers.org/en/v5.0.0/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
</body>
</html>
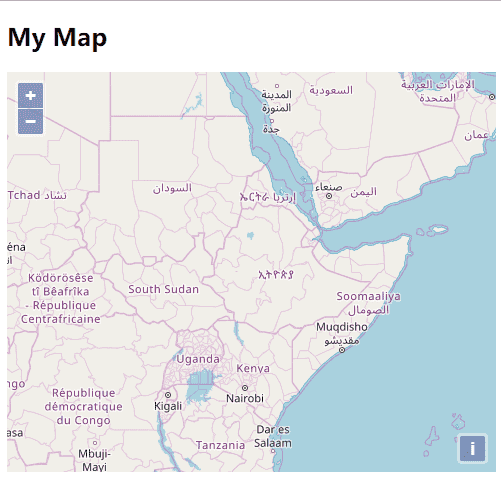
3.运行效果

二:下载本地离线库加载地图;对于网速受限的学者可以下载离线库进行开发,这样避免因为网速影响开发效率
1.点击下面的模块

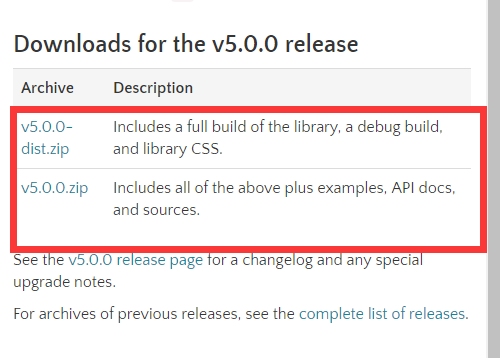
2.官网提供了两种类型:v5.0.0-dist.zip只包括ol.js和ol.css文件;v5.0.0.zip还包括了api开发文档,下载一个即可;

3.替换上面代码中的在线js和css地址为本地地址即可
- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 【天地图403错误】key不正确或者设置白名单引起
- 3 cesium(一):认识CZML对象
- 4 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 5 openlayers实现流动箭头样式的路线
- 6 【GIS效果:旋转】cesium 实现绕点旋转效果
- 7 【GIS效果:立体多边形】使用js绘制阴影多边形
- 8 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 9 【GIS实践:多维工具】ArcGIS打开nc数据
- 10 【openalyers效果:地图范围裁剪】控制地图显示范围的三种方式