cesium(一):认识CZML对象
已被阅读 9685 次 | 文章分类:cesium | 2018-09-21 14:01
CZMl是JSON的一个子集,意味着一个有效的CZML文档便也是一个JSON文档,那么CZML与Cesium是什么关系呢,可以这样理解,Cesium是载体,CZML是一种数据结构,通过CZML可以在cesium球体中展现可视化的动态效果
一:CZML概念
1.一个CZML文档包含一个JSON数组,数组中每一个对象都是一个CZML数据包(packet),一个packet对应一个场景中的对象,例如一个飞机。 文档结构
[
{
"id":"package1"
"position":{"cartographicDegrees":[-75.5,40.0,0.0]},
"point":{
"color":{"rgba":[0,0,255,255]},
}
},
{
"id":"package2",
// ...
}
]
可以看到一个包里面有"id"、"position"、"point"等属性,当然这只是部分属性;下面是CZMl一个包的全部详细属性,当然在使用过程中一个包可以有0个或者一个属性
id - 字符串:
此数据包描述的对象的ID。ID不需要是GUID,但它们确实需要唯一地标识CZML源中的单个对象以及加载到同一范围内的任何其他CZML源。如果未指定此属性,客户端将自动生成唯一的属性。但是,这会阻止以后的数据包引用此对象以向其添加更多数据
delete - 布尔值:
客户端是否应删除由ID标识的此对象的所有现有数据。如果为true,则将忽略此数据包中的所有其他属性
name - 字符串:
对象的名称。它不必是唯一的,旨在供用户使用
parent - 字符串:
父对象的ID(如果有)
description - 字符串:
对象的HTML描述
clock-Clock:
整个数据集的时钟设置。仅对文档对象有效
version-字符串:
CZML 版本
availability-TimeIntervalCollection:
对象数据可用的时间间隔集。该属性可以是指定单个间隔的单个字符串,也可以是表示间隔的字符串数组。如果更改或发现不正确,以后的Cesium数据包可以更新此可用性
properties - CustomProperties:
此对象的一组自定义属性
position-Position:
物体在世界上的位置。该位置没有直接的可视化表示,但它用于定位附加到对象的广告牌,标签和其他图形项。
orientation-Orientation :
世界上物体的方向。方向没有直接的可视化表示,但它用于定向模型,圆锥,金字塔和附加到对象的其他图形项
viewFrom - ViewFrom:
查看此对象时建议的相机位置。该属性被指定为相对于对象位置的East(x),North(y),Up(z)参考系中的笛卡尔位置
billboard - Billboard:
广告牌或视口对齐的图像,有时称为标记。广告牌由position属性定位在场景中
box - Box:
一个盒子,是一个封闭的长方体。使用position和orientation属性定位和定向框。
corridor - Corridor:
是由中心线和宽度定义的形状
cylinder - Cylinder:
由长度,顶部半径和底部半径定义的圆柱体,截锥体或圆锥体。使用position和orientation属性定位和定向圆柱体。
ellipse - Ellipse:
是地球表面上的闭合曲线。使用position属性定位椭圆。
ellipsoid - Ellipsoid:
是一个闭合的二次曲面,是椭圆的三维模拟。使用position和orientation属性定位和定向椭圆体。
label - Label:
一串文字。标签由position物业定位在场景中
model - Model:
3D模型。使用position和orientation属性定位和定向模型。
path - Path:
是由对象随时间的运动定义的折线。路径的可能顶点由position属性指定
point - Point:
点或视口对齐的圆。该点由position物业定位在场景中
polygon - Polygon:
是地球表面上的封闭图形
polyline - Polyline:
是由多个线段组成的场景中的线。
rectangle - Rectangle:
一个制图矩形,符合地球的曲率,可以沿表面或海拔高度放置
wall - Wall:
二维墙,符合地球的曲率,可以沿表面或高度放置
agi_conicSensor - ConicSensor:
考虑到椭圆体(即球体)的遮挡的锥形传感器体积。使用position和orientation属性定位和定向传感器。
agi_customPatternSensor - CustomPatternSensor:
考虑到椭圆体(即球体)的遮挡的自定义传感器体积。使用position和orientation属性定位和定向传感器
agi_rectangularSensor - RectangularSensor:
考虑椭圆体(即球体)遮挡的矩形金字塔传感器体积。使用position和orientation属性定位和定向传感器。
agi_fan - Fan:
它从一个点或顶点开始,并从顶点指定的方向列表中延伸
agi_vector - Vector:
定义源自position属性的图形矢量,并在提供的方向上延伸所提供的长度。使用position属性定位矢量。
二:CZMl构建简单实体
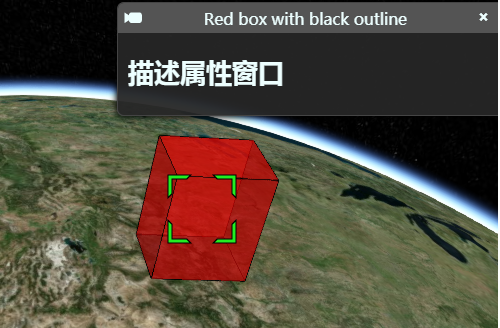
1.创建一个简单的BOX实体,如下代码有两个packet
//定义一个观察者对象
var viewer = new Cesium.Viewer('cesiumContainer');
var czml = [
{
"id" : "document",
"name" : "box",
"version" : "1.0"
},{
"id" : "shape2",
"name" : "Red box with black outline",
"description":"<h1>描述属性窗口</h1>",
"position" : {
"cartographicDegrees" : [-107.0, 40.0, 300000.0]
},
"box" : {
"dimensions" : {
"cartesian": [400000.0, 300000.0, 500000.0]
},
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 0, 0, 128]
}
}
},
"outline" : true,
"outlineColor" : {
"rgba" : [0, 0, 0, 255]
}
}
}];
var dataSourcePromise = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSourcePromise);
viewer.zoomTo(dataSourcePromise);
cesium提供了加载czml文件的方法:Cesium.CzmlDataSource.load可以加载czml对象或者czml文档的url;通过该方法新建一个dataSourcePromise对象,然后加入DataSourceCollection集合中,注意:czml对象至少包含一个packet文件,也就是必须定义我们的"document"这一个包,
3.效果图

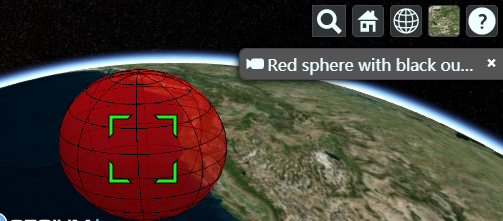
三:定义一个Sphere球体
1.代码
var czml = [{
"id" : "document",
"name" : "box",
"version" : "1.0"
}, {
"id" : "redSphere",
"name" : "Red sphere with black outline",
"position" : {
"cartographicDegrees" : [-127.0, 40.0, 100000.0] //[经度,纬度,海拔高度]
},
"ellipsoid" : {
"radii" : {
"cartesian" : [300000.0, 300000.0, 300000.0] //[x,y,z]
},
"fill" : true,
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 0, 0, 100] //[Red, Green, Blue, Alpha]
}
}
},
"outline" : true,
"outlineColor" : {
"rgbaf" : [0, 0, 0, 1]
}
}
}];
2.效果图;里新建了一个球体,当然你可以通过改变坐标,材质等属性来把球体改变成各种形态;上面的属性以及子属性在packet有详细的介绍,可供参考