html网页布局(两列布局的常见方式)
已被阅读 2535 次 | 文章分类:html | 2021-03-25 23:16
当前端开发者拿到ui设计稿,首先要实现页面布局;本节介绍常见的几种布局方式;当然这些布局方式不仅仅用来做整个页面的布局,在某个弹窗或者工具栏中都可以使用
一 第一个div浮动,第二个div用margin-left的方式
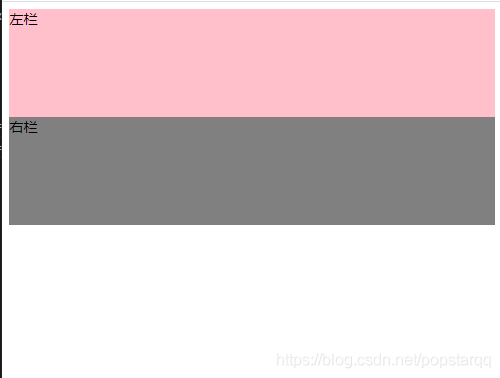
首先看下两个正常div是如何排版的
<!DOCTYPE html>
<html>
<head>
<title>html布局(两栏布局)</title>
<style type="text/css">
.left{
height:120px;
background: pink;
}
.right{
height:120px;
background: gray;
}
</style>
</head>
<body>
<div class="left">左栏</div>
<div class="right">右栏</div>
</body>
</html>

这里是为了强调一下,div等块状元素宽度默认值是100%;言归正传;左边设置左浮动,下面div会浮动在下面,然后设置左侧margin-left即可实现如下效果:
.left{
float:left;
width:200px;
height:120px;
background: pink;
}
.right{
margin-left:200px;
height:120px;
background: gray;
}
二 第一个div浮动,第二个用overflow:hidden的方式
实现的效果跟上面一样
.left{
float:left;
width:200px;
height:120px;
background: pink;
}
.right{
overflow: hidden;
height:120px;
background: gray;
}
三 借助display:table实现
该css属性,可以理解为没有边框的表格,里面的元素都可以理解为table的单元格内容;容器使用table,内部使用table-cell;
<!DOCTYPE html>
<html>
<head>
<title>html布局(两栏布局和三栏布局的常见方式)</title>
<style type="text/css">
.box{
display:table;
width: 100%;
}
.left{
display:table-cell;
width:200px;
height:120px;
background: pink;
}
.right{
display:table-cell;
height:220px;
background: gray;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左栏</div>
<div class="right">右栏</div>
</div>
</body>
</html>
上面三种是两列自适应布局的常用方式;平时工作中可以自行选取; 应用场景不限于整个网页,比如弹窗窗口顶部的标题栏,也可以采取上面方式;熟练使用后,可以大大提高效率;关于三栏布局可参考三栏布局之圣杯和双飞翼布局
四 细节强调
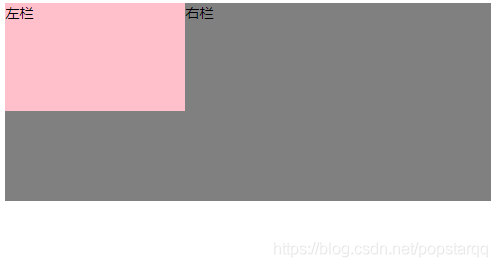
这里再强调一个点;还是第一个div浮动,如果两个div高度不同,效果如下
.left{
float:left;
width:200px;
height:120px;
background: pink;
}
.right{
height:220px;
background: gray;
}
很明显,后面div移动到了浮动div的下面,被覆盖;但是div的文字却没有被覆盖,而是自动避开;这里需要特别注意;以后布局可以加以利用;

不断积累的细节知识,都会在未来某个点帮你提高效率和愉悦心情。