【openlayers:数据可视化】加载GeoJson数据 符号化 专题图 标注
已被阅读 3225 次 | 文章分类:OpenLayers | 2024-03-02 22:48
本文使用openlayers渲染GeoJSon数据,以浙江省 区数据为例,渲染边界,填充颜色,设置标注,符号化等
1 实现效果
本文主要包括如下内容:
👉1 加载影像底图
👉2 加载geojson矢量数据,用默认样式显示
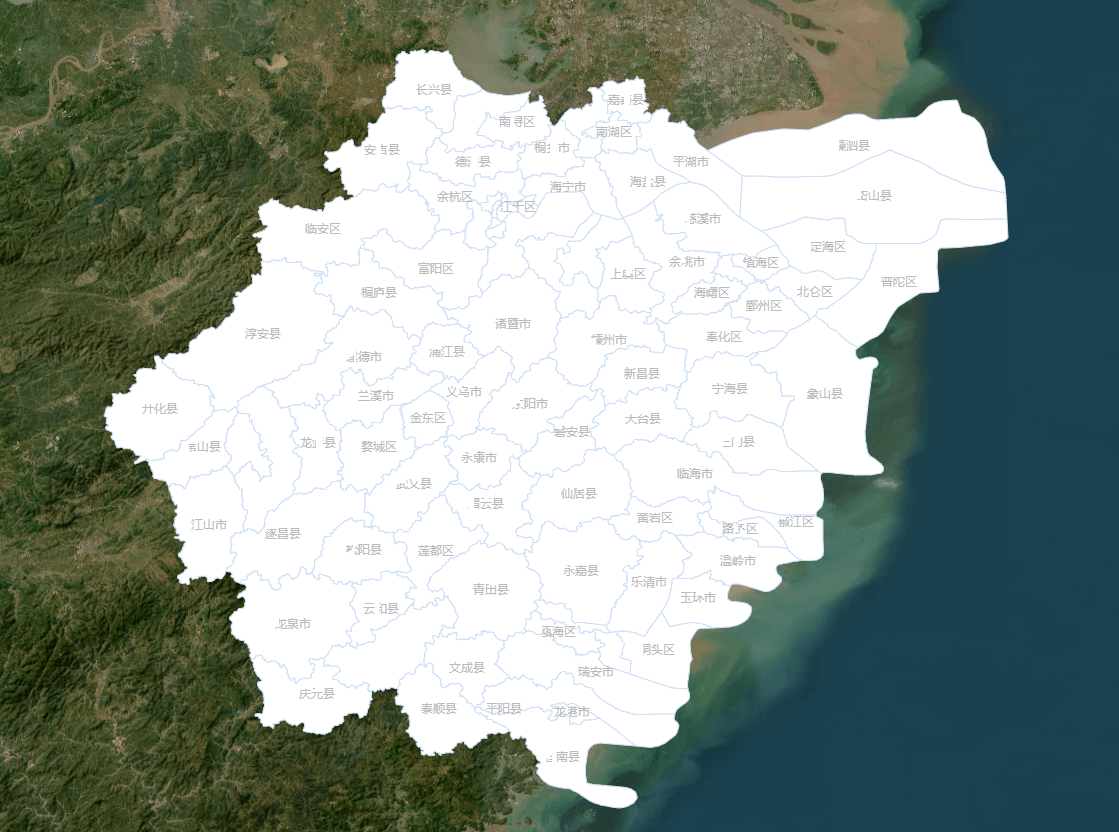
👉3 自定义多边形边界和填充样式
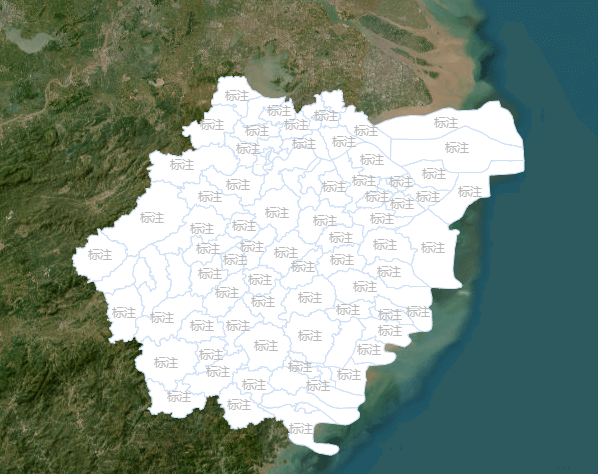
👉4 添加统一标注
👉5 读取属性,添加自定义标注
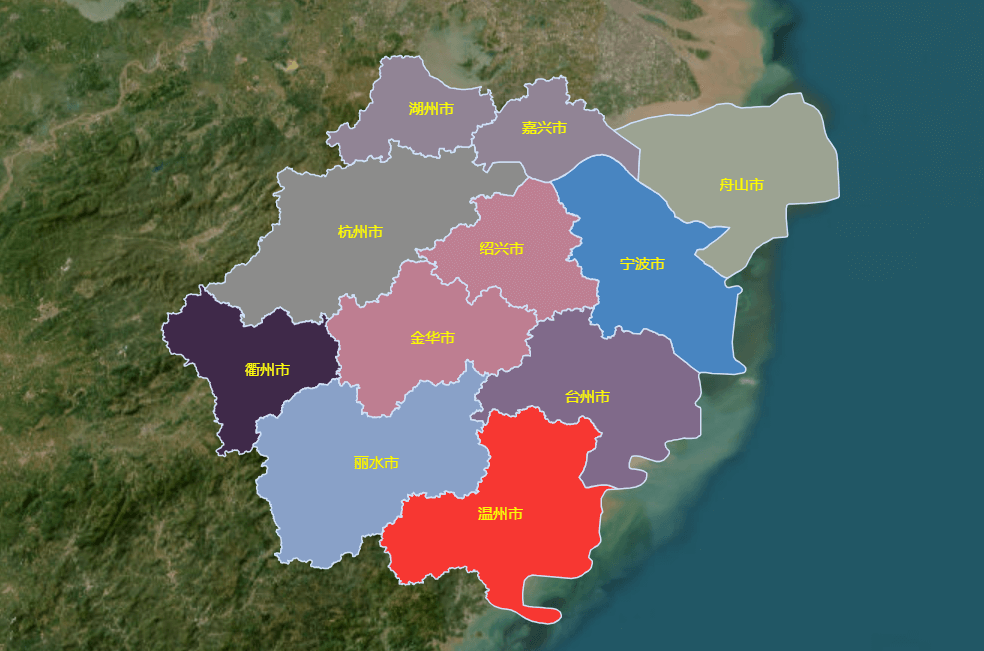
👉6 根据name符号化数据,不同区域不同颜色
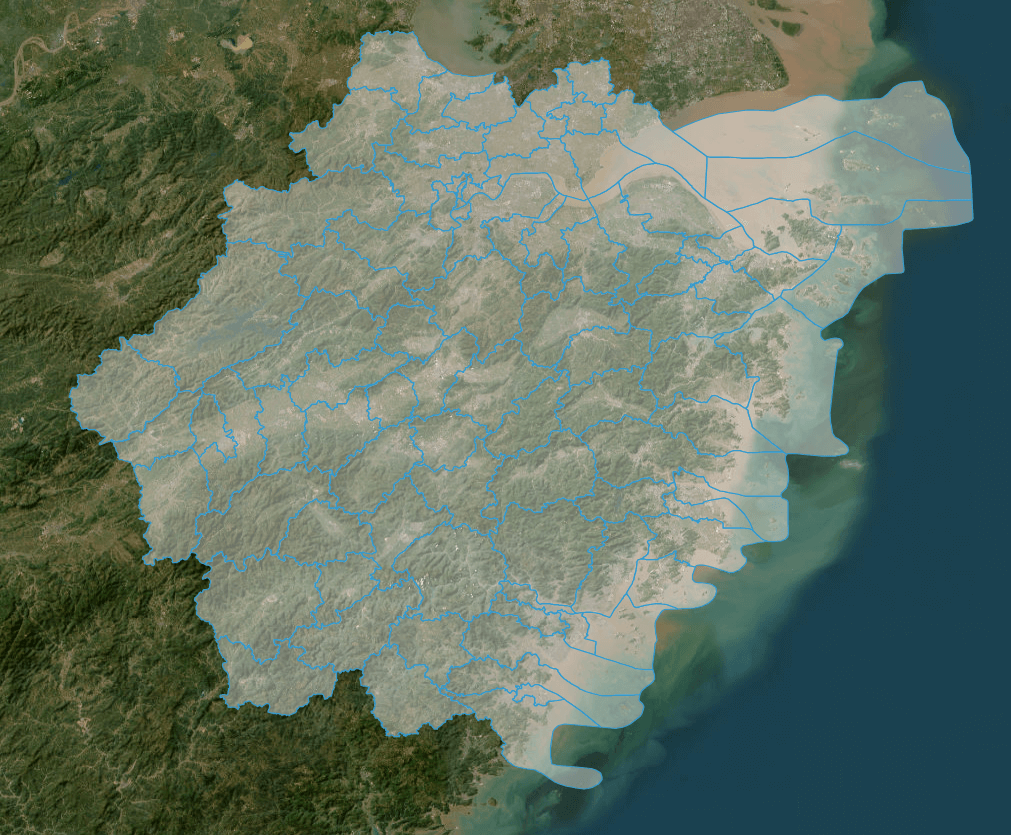
效果如下:






2 全部代码
👉1 加载影像底图
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [120, 30],
zoom: 7,
projection:"EPSG:4326"
})
});
let baseLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}'
})
});
map.addLayer(baseLayer)
加载arcgis online提供的瓦片地图服务,使用ol.source.XYZ加载
👉2 浙江省区默认样式显示
使用ol.source.Vector加载geojson数据,geojson数据直接由arcgis或者在线工具转为geojson格式即可
let vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: './data/zhejiang_country.json'
})
})
map.addLayer(vectorLayer)
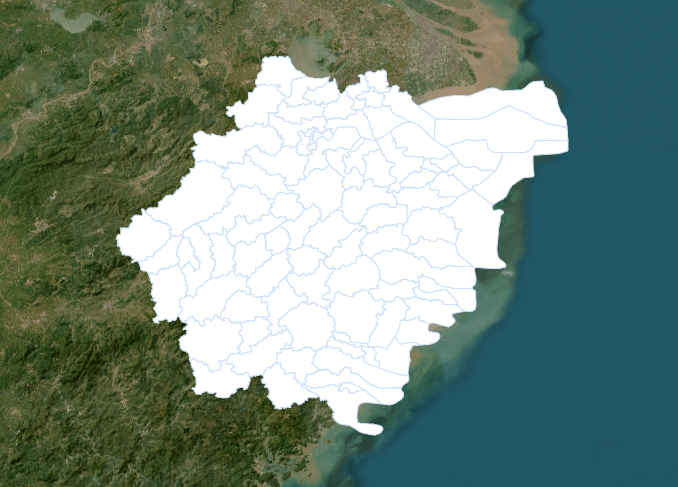
👉3 浙江省区默认样式显示
默认样式可能不满足需求,我们可以自定义样式显示
let vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: './data/zhejiang_country.json'
}),
style: [
new ol.style.Style({
fill: new ol.style.Fill({
color: "rgb(255 255 255)",
}),
stroke: new ol.style.Stroke({
color: "rgb(206 224 247)",
width: 1,
})
})
]
})
map.addLayer(vectorLayer)