ArcGiS Api For JavaScript Symbol之PictureMarkerSymbol
已被阅读 3107 次 | 文章分类:ArcGIS API For Javascript | 2018-03-03 16:44
通过"esri/symbols/PictureMarkerSymbol"类,可以给绘制的点要素图形,添加一个图片符号,更加形象的表达点要素的特性
一:代码实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Symbol_PMS</title>
<link rel="stylesheet" href="http://localhost:8008/3.18/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="http://localhost:8008/3.18/init.js"></script>
<script>
var map;
require([
"esri/map",
"esri/SpatialReference",
"esri/geometry/Point",
"esri/graphic",
"esri/layers/GraphicsLayer",
"esri/layers/FeatureLayer",
"esri/symbols/PictureMarkerSymbol",
"dojo/domReady!"
], function (
Map,
SpatialReference,
Point,
Graphic,
GraphicsLayer,
FeatureLayer,
PictureMarkerSymbol)
{
var sr= new SpatialReference({ "wkid": 4326 });
// 定义map实例对象
map = new Map("map", {
center:[116.423816,39.909401],
basemap:"topo"
});
//定义FeatureLayer实例对象
var ProvincesLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer/0", { outFields: ["*"] });
var pt1 = new Point(116.423816, 39.909401, sr)
var pictureMarkerSymbol1 = new PictureMarkerSymbol('duck.png', 48, 48);
var graphic1 = new Graphic(pt1, pictureMarkerSymbol1);
var pt2 = new Point(101.100215, 38.790453, sr)
var pictureMarkerSymbol2 = new PictureMarkerSymbol('horse.png', 48, 48);
var graphic2 = new Graphic(pt2, pictureM/net/upload/arkerSymbol2);
var pt3 = new Point(120.384209, 36.080686, sr)
var pictureMarkerSymbol3 = new PictureMarkerSymbol('fish.png', 48, 48);
var graphic3 = new Graphic(pt3, pictureMarkerSymbol3);
var pt4 = new Point(91.11335, 29.659079, sr)
var pictureMarkerSymbol4 = new PictureMarkerSymbol('antelope.png', 48, 48);
var graphic4 = new Graphic(pt4, pictureMarkerSymbol4);
var ptgraphLayer = new GraphicsLayer();
ptgraphLayer.add(graphic1);
ptgraphLayer.add(graphic2);
ptgraphLayer.add(graphic3);
ptgraphLayer.add(graphic4);
map.addLayer(ProvincesLayer);
map.addLayer(ptgraphLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
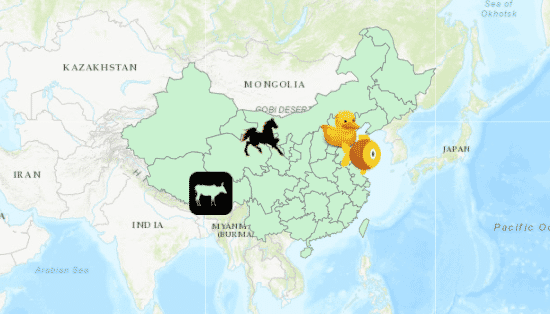
二:运行效果