使用ArcGIS API For JavaScript绘制几何图形
已被阅读 2999 次 | 文章分类:ArcGIS API For Javascript | 2018-03-19 13:23
通过GIS API提供的"esri/toolbars/draw"类支持用户使用鼠标在地图上绘制geometry对象,包括点,多个点,多边形,矩形等,该篇文章讲解如何使用ArcGIS API For JavaScript绘制几何图形;
一.关键方法:
1.启用绘制工具:draw.activate(Draw.POINT); 2.绘制结束:draw.on("draw-complete",function(){}); 3.禁用绘制:draw.deactivate();
二.代码实例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Draw Geometry</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>
<style type="text/css">
.MapClass {
width: 100%;
height: 500px;
border: 1px solid #000;
}
</style>
<script type="text/javascript">
require([
"esri/map",
"dojo/on",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/graphic",
"dojo/colors",
"dojo/domReady!"],
function (
Map,
on,
Basemap,
BasemapLayer,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
Graphic,
Color) {
var provinceLayer = new BasemapLayer({
url: "http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer"
});
var provincebasemap = new Basemap({
layers: [provinceLayer],
title: "中国",
thumbnailUrl: "province.png"
});
var map = new Map("mapDiv", {
basemap: provincebasemap,
center: [120.127653, 36.009423]
});
//使用toolbar上的绘图工具
var toolBar = new Draw(map);
//创建点符号
var pointSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,new Color("#FFFFCC"),12);
//线符号
lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3);
//面符号
polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 255, 0, 0.25]));
//在这里为避免给每一个button绑定click事件带来的麻烦,此处使用javascript事件委托机制
var drawTool = document.getElementById("drawTool");
drawTool.onclick = function (evt) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLocaleLowerCase() == 'button') {
switch (target.id) {
case 'point':
toolBar.activate(Draw.POINT, {
showTooltips: true
});
break;
case 'multipoint':
toolBar.activate(Draw.MULTI_POINT, {
showTooltips: true
})
break;
case 'line':
toolBar.activate(Draw.POLYLINE, {
showTooltips: true
})
break;
case 'polygon':
toolBar.activate(Draw.POLYGON, {
showTooltips: true
})
break;
case 'circle':
toolBar.activate(Draw.CIRCLE, {
showTooltips: true
})
break;
case 'rectangle':
toolBar.activate(Draw.RECTANGLE, {
showTooltips: true
})
break;
case "remove":
map.graphics.clear();
break;
case 'disabledraw':
toolBar.deactivate();
break;
}
}
}
toolBar.on("draw-complete", drawEndEvent)
function drawEndEvent(evt) {
//添加图形到地图
var symbol;
if (evt.geometry.type === "point" || evt.geometry.type === "multipoint") {
symbol = pointSymbol;
} else if (evt.geometry.type === "line" || evt.geometry.type === "polyline") {
symbol = lineSymbol;
}
else {
symbol = polygonSymbol;
}
map.graphics.add(new Graphic(evt.geometry, symbol))
}
});
</script>
</head>
<body>
<div id="mapDiv" class="MapClass"></div>
<div id="drawTool">
<button id="point">单点</button>
<button id="multipoint">多点</button>
<button id="line">折线</button>
<button id="polygon">面</button>
<button id="circle">圆行</button>
<button id="rectangle">矩形</button>
<button id="remove">清除</button>
<button id="disabledraw">禁止绘制工具</button>
</div>
</body>
</html>
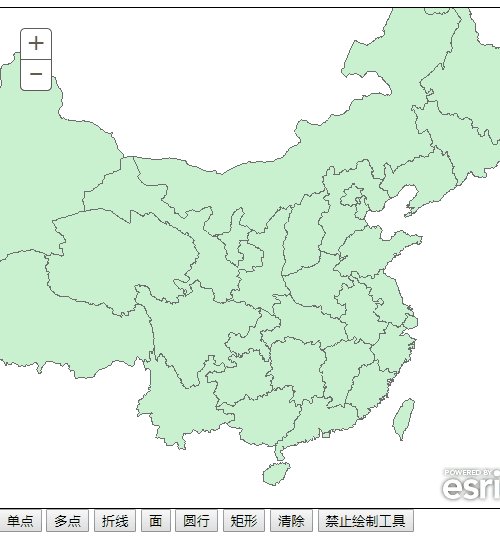
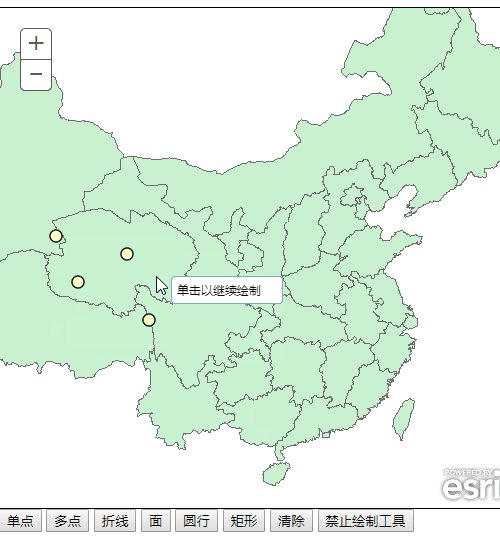
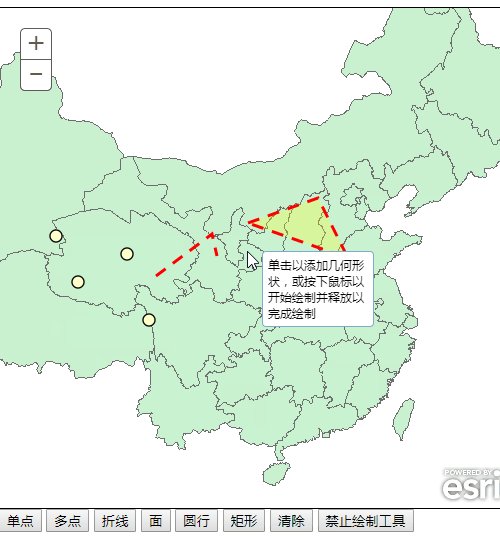
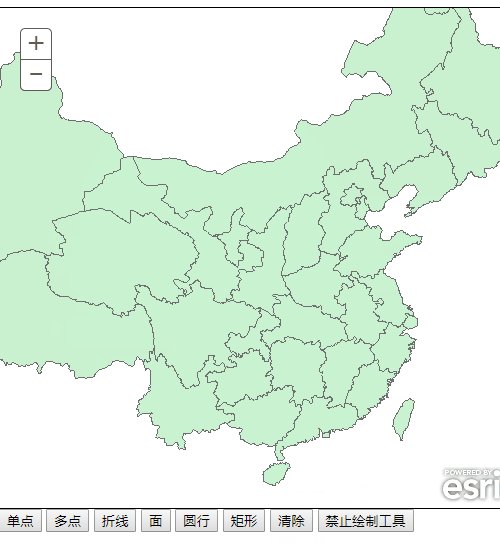
三.效果图