使用MapImageLayer加载图片到地图
已被阅读 2536 次 | 文章分类:ArcGIS API For Javascript | 2018-04-27 21:08
通过esri/layers/MapImage类,可以将图片作为地图元素添加到地图中,与地图叠加显示
一:指定相对路径添加图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Layer_MapImageLayer</title>
<link rel="stylesheet" href="http://localhost:8008/3.23/esri/css/esri.css">
<script src="http://localhost:8008/3.23/init.js"></script>
<script type="text/javascript">
var map;
require([
"esri/map",
"esri/layers/MapImage",
"esri/layers/MapImageLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/geometry/Extent",
"esri/SpatialReference",
"dojo/domReady!"],
function (
Map,
MapImage,
MapImageLayer,
ArcGISDynamicMapServiceLayer,
Extent,
SpatialReference) {
var sr = new SpatialReference(4326)
var extent=new Extent(114.705477, 33.429642, 122.932974, 39.346202, sr);
var map = new Map("map", {
extent: extent
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/proandcap/MapServer");
//将地图服务对象添加到地图容器中
map.addLayer(layer);
var mil = new MapImageLayer({
'id': 'testMapImageLayer'
});
var shandongMI = new MapImage({
extent: extent,
'href': "shandong.png"
});
mil.addImage(shandongMI);
map.addLayer(mil, 0);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
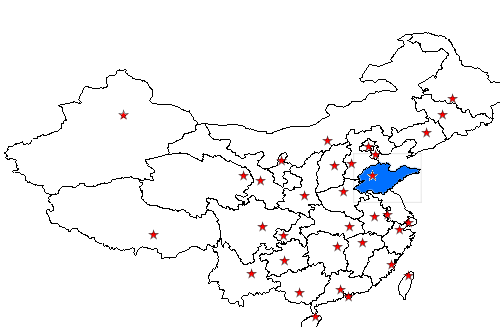
二:运行效果

三:动态添加图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Layer_MapImageLayer</title>
<link rel="stylesheet" href="http://localhost:8008/3.23/esri/css/esri.css">
<script src="http://localhost:8008/3.23/init.js"></script>
<script type="text/javascript">
var map,sr,bool = false,initextent,url;
require([
"esri/map",
"esri/layers/MapImage",
"esri/layers/MapImageLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/geometry/Extent",
"esri/SpatialReference",
"dojo/domReady!"],
function (
Map,
MapImage,
MapImageLayer,
ArcGISDynamicMapServiceLayer,
Extent,
SpatialReference) {
sr = new SpatialReference(4326)
map = new Map("map", {
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/proandcap/MapServer");
//将地图服务对象添加到地图容器中
map.addLayer(layer);
var mil = new MapImageLayer({
'id': 'testMapImageLayer'
});
document.getElementById("addImage").onclick = function () {
var coordiarr=document.getElementById("extent").value.split(",");
initextent = new Extent(coordiarr[0],coordiarr[1],coordiarr[2],coordiarr[3], sr);
var newMI = new MapImage({
extent: initextent,
'href': document.getElementById("url").value
});
mil.addImage(newMI);
map.addLayer(mil, 0);
}
document.getElementById("visiual").onclick = function () {
bool == false ? function () { mil.hide(); bool = true; }() : function () { mil.show(); bool = false; }()
}
});
</script>
</head>
<body>
<div id="map"></div>
<div>
URL:<input type="text" id="url" width="600"/>
范围:<input type="text" id="extent" width="600" />
<input type="button" id="addImage" value="添加" /><input type="button" id="visiual" value="控制" />
</div>
</body>
</html>
四:运行效果

浏览热榜:
- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 【天地图403错误】key不正确或者设置白名单引起
- 3 cesium(一):认识CZML对象
- 4 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 5 openlayers实现流动箭头样式的路线
- 6 【GIS实践:多维工具】ArcGIS打开nc数据
- 7 【GIS效果:旋转】cesium 实现绕点旋转效果
- 8 【GIS效果:立体多边形】使用js绘制阴影多边形
- 9 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 10 Landsat8卫星的波段和波段组合