cesium(四):material 定义
已被阅读 3533 次 | 文章分类:cesium | 2018-09-26 23:23
Cesium提供了几种基本的实体材质比如纯色、图片、棋盘、网格等,用来给实体加上绚丽的外衣
一:几种实体的material定义:
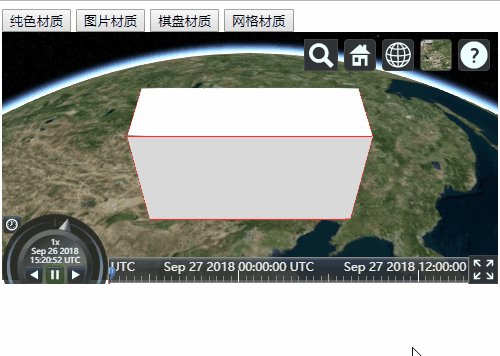
1.纯色方式
Cesium.Color.BLUE.withAlpha(0.5); //蓝色半透明
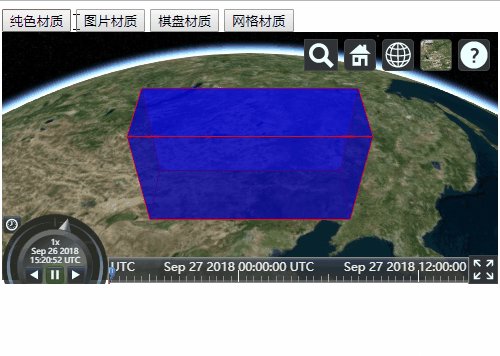
2.图片材质
new Cesium.ImageMaterialProperty({
image:'./testdata/0.jpg'
}); //image的值可以可以为url、canvas、video
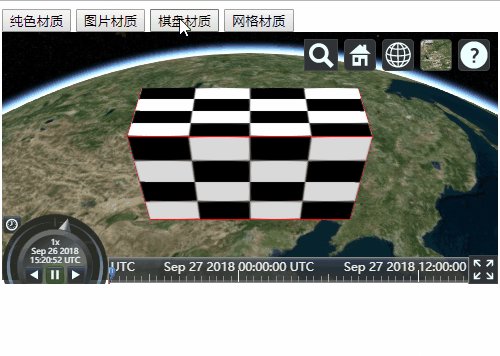
3.棋盘材质
new Cesium.CheckerboardMaterialProperty({
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : new Cesium.Cartesian2(4, 4),
offset:20,
orientation:Cesium.StripeOrientation.VERTICAL
});
– evenColor 默认白色,棋盘的第一个颜色 – oddColor 默认黑色,第二个颜色 – repeat 条纹重复次数 – offset 偏移量 – orientation 水平 或者垂直,默认水平
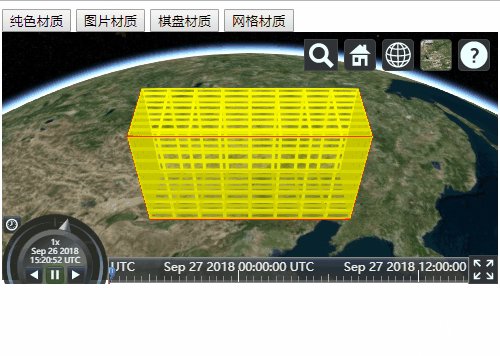
4.网格材质
new Cesium.GridMaterialProperty({
color : Cesium.Color.YELLOW,
cellAlpha : 0.2,
lineCount : new Cesium.Cartesian2(8, 8),
lineThickness : new Cesium.Cartesian2(2.0, 2.0)
});
– color 网格颜色 – cellAlpha 单元格透明度 – lineCount 行列个数 – lineThickness 线粗细 – lineOffset 线偏移
二:演示代码
1.代码实例
//定义一个观察者对象
var viewer = new Cesium.Viewer('cesiumContainer');
//定义一个box实体
var entity_box=new Cesium.Entity({
id:'box1',
name : 'BLUE box with black outline',
position: Cesium.Cartesian3.fromDegrees(116.423241,39.920026, 600000.0),
box : {
dimensions : new Cesium.Cartesian3(900000.0, 300000.0, 500000.0),
outline : true,
outlineColor : Cesium.Color.RED
}
});
viewer.entities.add(entity_box);
viewer.zoomTo(viewer.entities);
//纯色材质
document.getElementById('color').onclick=function(){
entity_box.box.material=Cesium.Color.BLUE.withAlpha(0.5);
}
//图片材质
document.getElementById('tupian').onclick=function(){
entity_box.box.material= new Cesium.ImageMaterialProperty({
image:'./testdata/0.jpg' //可以为url、canvas、video
});
}
//棋盘材质
document.getElementById('qipan').onclick=function(){
entity_box.box.material= new Cesium.CheckerboardMaterialProperty({
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : new Cesium.Cartesian2(4, 4),
offset:20,
orientation:Cesium.StripeOrientation.VERTICAL
});
}
//网格材质
document.getElementById('wangge').onclick=function(){
entity_box.box.material = new Cesium.GridMaterialProperty({
color : Cesium.Color.YELLOW,
cellAlpha : 0.2,
lineCount : new Cesium.Cartesian2(8, 8),
lineThickness : new Cesium.Cartesian2(2.0, 2.0)
});
}
viewer._cesiumWidget._creditContainer.style.display="none";
2.效果图

浏览热榜:
- 1 Qgis入门使用(打开数据源,转换数据格式,添加标注,符号化地图等)
- 2 【天地图403错误】key不正确或者设置白名单引起
- 3 cesium(一):认识CZML对象
- 4 openlayers加载天地图在线地图(矢量,注记,影像图,地形图)并切换底图
- 5 openlayers实现流动箭头样式的路线
- 6 【GIS效果:旋转】cesium 实现绕点旋转效果
- 7 【GIS效果:立体多边形】使用js绘制阴影多边形
- 8 leaflet入门教程(七):添加栅格图层imageOverlay、videoOverlay
- 9 【GIS实践:多维工具】ArcGIS打开nc数据
- 10 【openalyers效果:地图范围裁剪】控制地图显示范围的三种方式