openlayers支持的几种几何类型
已被阅读 4167 次 | 文章分类:Openlayers | 2020-03-08 20:59
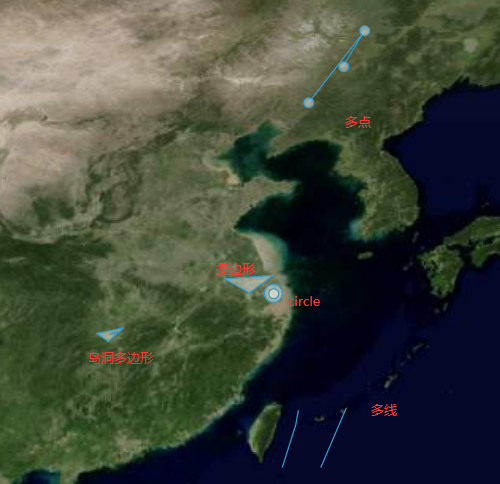
openlayers可以支持在地图上绘制各种几何图形,如点,线,多边形,多线,多点,圆以及岛洞多边形,下面是他们的创建方式
一:几何feature的创建方式
具体如下实现:
/**
* 创建点 Point
*/
function createPoint() {
// 创建feature 对象
var feature = new Feature({
geometry: new Point(point)
});
source.addFeature(feature);
}
/**
* 创建多点 MultiPoint
*/
function createMultiPoint() {
point_arr = [
[125.33463, 43.830903],
[126.54145, 45.808072],
[123.431265, 41.818834]
];
var feature = new Feature({
geometry: new MultiPoint(point_arr)
});
source.addFeature(feature);
}
/**
* 创建线 linestiring
*/
function createLine() {
var feature = new Feature({
geometry: new LineString(point_arr)
});
source.addFeature(feature);
}
/**
* 创建线 MultiLine
*/
function createMultiLine() {
point_arr = [
[
[122.860194, 24.761729],
[122.713016, 23.952719],
[121.977124, 21.632922]
],
[
[125.509405, 24.896053],
[125.509405, 24.896053],
[124.11121, 21.632922]
]
];
var feature = new Feature({
geometry: new MultiLineString(point_arr)
});
source.addFeature(feature);
}
/**
* 创建多边形 polygon
*/
function createPolygon() {
point_arr = [
[
[121.478815, 32.24161],
[120.160318, 31.293255],
[118.79129166, 32.06046152],
[121.478815, 32.24161]
]
];
var feature = new Feature({
geometry: new Polygon(point_arr)
});
source.addFeature(feature);
}
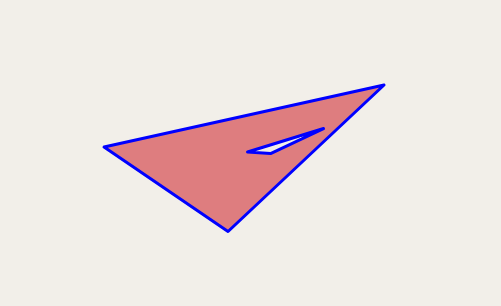
/**
* 创建多边形 polygon 带洞
*/
function createPolygonWithLineRing() {
var lineRing_arr = [
[112.450863, 29.008184],
[112.570445, 29.000097],
[112.846405, 29.129411],
[112.450863, 29.008184]
];
point_arr = [
[
[111.705773, 29.032441],
[113.159159, 29.355316],
[112.349678, 28.594938],
[111.705773, 29.032441]
],
lineRing_arr
];
//第一个ring数组是外包络多边形,第二个往后是hole
var feature = new Feature({
geometry: new Polygon(point_arr)
});
source.addFeature(feature);
}
/**
* 创建圆 circle
*/
function createCircle() {
var feature = new Feature({
geometry: new Circle(point, 0.5)
});
source.addFeature(feature);
}

二:几何对象样式定义
分别定义样式:



(1) 点样式如下,可以仅定义圆点,也可以用图片,也可以添加文字标注
var pt_style = function(_feature) {
return new Style.Style({
/**
* style 1 Icon 样式
*/
// image: new Style.Icon({
// src: './../data/images/Weather.png',
// anchor: [-4, 8],
// offset: [512, 256],
// size: [32, 32],
// scale: 1.5,
// rotation: 0
// })
/**
* style 2 circle 样式
*/
image: new Style.Circle({
radius: 5,
fill: new Style.Fill({
color: 'yellow'
}),
stroke: new Style.Stroke({
//边界样式
color: 'black',
width: 1
})
})
/**
* style 3 text样式
*/
// text: new ol.style.Text({
// textAlign: 'left', // 位置
// offsetX: '8', // 水平方向偏移量
// offsetY: '-8', // 垂直方向偏移量
// font: '13px Microsoft YaHei', // 字体属性
// text: _feature.get('name'), // 显示内容
// fill: new ol.style.Fill({ // 字体颜色
// color: 'red'
// }),
// stroke: new ol.style.Stroke({ // 字体轮廓
// color: 'black',
// width: 1
// })
// })
});
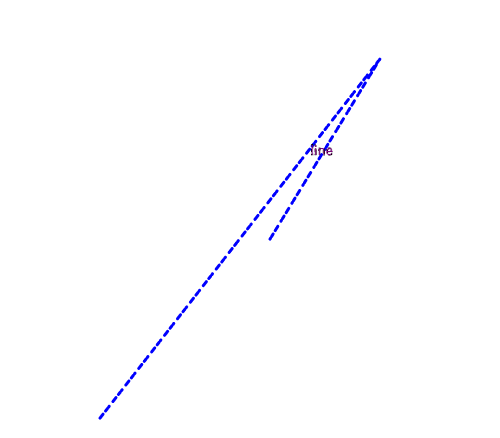
(2) 线样式定义:
var line_style = function(_feature) {
return new Style.Style({
stroke: new Style.Stroke({
//边界样式
color: 'blue',
width: 3,
lineDash: [1, 2, 3, 4, 5, 6]
}),
text: new Style.Text({
textAlign: 'left', // 位置
offsetX: '8', // 水平方向偏移量
offsetY: '-8', // 垂直方向偏移量
font: '13px Microsoft YaHei', // 字体属性
text: _feature.get('name'), // 显示内容
fill: new Style.Fill({
// 字体颜色
color: 'yellow'
}),
stroke: new Style.Stroke({
// 字体轮廓
color: 'black',
width: 1
})
})
});
};
feature.setStyle(line_style(feature));
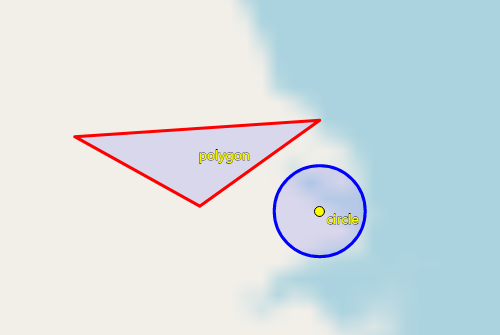
(3) 多边形样式:
var polygon_style = function(_feature) {
return new Style.Style({
stroke: new Style.Stroke({
color: 'red',
width: 3
}),
fill: new Style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
}),
text: new Style.Text({
textAlign: 'left', // 位置
offsetX: '8', // 水平方向偏移量
offsetY: '-8', // 垂直方向偏移量
font: '13px Microsoft YaHei', // 字体属性
text: _feature.get('name'), // 显示内容
fill: new Style.Fill({
// 字体颜色
color: 'yellow'
}),
stroke: new Style.Stroke({
// 字体轮廓
color: 'black',
width: 1
})
})
});
};
feature.setStyle(polygon_style(feature));
(4) 圆样式定义:
var circle_style = function(_feature) {
return new Style.Style({
stroke: new Style.Stroke({
color: 'blue',
width: 3
}),
fill: new Style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
}),
text: new Style.Text({
textAlign: 'left', // 位置
offsetX: '8', // 水平方向偏移量
offsetY: '8', // 垂直方向偏移量
font: '13px Microsoft YaHei', // 字体属性
text: _feature.get('name'), // 显示内容
fill: new Style.Fill({
// 字体颜色
color: 'yellow'
}),
stroke: new Style.Stroke({
// 字体轮廓
color: 'black',
width: 1
})
})
});
};
feature.setStyle(circle_style(feature));