利用ArcGIS Api渲染地图(一):唯一值渲染
已被阅读 2758 次 | 文章分类:ArcGIS API For Javascript | 2018-02-16 22:54
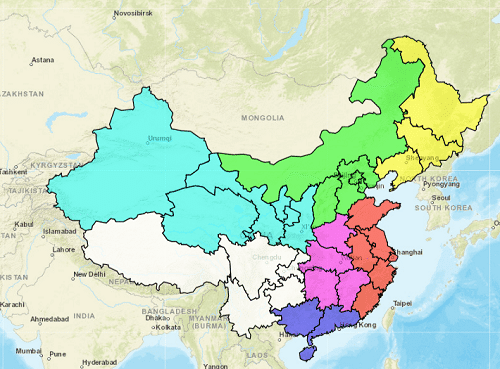
地图唯一值渲染即通过选取地图中所有要素的某一个字段,然后给该字段的值赋予不同的渲染效果
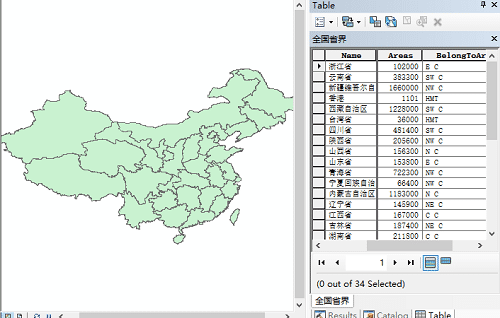
一:地图数据准备

二:代码实现原理
1.定义要素图层用来承载渲染结果; 2.定义默认渲染符号 3.定义唯一值渲染实例(声明渲染字段) 4.设置字段的渲染方式 5.要素图层加载渲染结果
三:全部代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Unique Value Renderer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.23/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer", "esri/InfoTemplate",
"esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol",
"esri/renderers/UniqueValueRenderer", "esri/Color",
"dojo/domReady!"
], function (
Map, FeatureLayer, InfoTemplate,
SimpleLineSymbol, SimpleFillSymbol,
UniqueValueRenderer, Color
) {
map = new Map("map", {
basemap: "streets",
center: [109.020054,34.507328],
zoom: 4,
slider: false
});
map.on("load", addFeatureLayer);
function addFeatureLayer() {
var defaultSymbol = new SimpleFillSymbol().setStyle(SimpleFillSymbol.STYLE_NULL);
defaultSymbol.outline.setStyle(SimpleLineSymbol.STYLE_NULL);
//create renderer
var renderer = new UniqueValueRenderer(defaultSymbol, "BelongToAr");
//add symbol for each possible value
renderer.addValue("E C", new SimpleFillSymbol().setColor(new Color([255, 0, 0, 0.5]))); // E C 华东地区
renderer.addValue("N C", new SimpleFillSymbol().setColor(new Color([0, 255, 0, 0.5]))); // N C 华北地区
renderer.addValue("S C", new SimpleFillSymbol().setColor(new Color([0, 0, 255, 0.5]))); // S C 华南地区
renderer.addValue("C C", new SimpleFillSymbol().setColor(new Color([255, 0, 255, 0.5]))); // C C 华中地区
renderer.addValue("SW C", new SimpleFillSymbol().setColor(new Color([255, 255, 255, 0.75]))); // SW C 西南地区
renderer.addValue("NW C", new SimpleFillSymbol().setColor(new Color([0, 255, 255, 0.5]))); // NW C 西北地区
renderer.addValue("NE C", new SimpleFillSymbol().setColor(new Color([255, 255, 0, 0.5]))); // NE C 东北地区
var featureLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/gisTutorial/ProvincesService/MapServer/0", {
showLabels : true ,
infoTemplate: new InfoTemplate(" 小白GIS", "${BelongToAr}"),
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
featureLayer.setRenderer(renderer);
map.addLayer(featureLayer);
}
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
四:运行效果